HTML <colgroup> 标签指定 HTML 表格中的列组。它用作一个或多个 <col> 元素的父容器,以在 HTML 表格中应用不同的属性。
<colgroup>......</colgroup>
以下是关于 HTML <colgroup> 标签的一些规范
| 展示 | 没有任何 |
| 开始标签/结束标签 | 开始标签和结束标签 |
| 用法 | HTML表格 |
<!DOCTYPE html> <html> <head> <title>Colgroup tag</title> </head> <body> <h2>Example of Colgroup Tag</h2> <table border="1"> <colgroup> <col style="background-color: green" width="40"> <col span="2" style="background-color: #ff7256" width="80"> </colgroup> <tr> <th>Sr.No</th> <th>Product</th> <th>Price</th> </tr> <tr> <td>1</td> <td>Rice</td> <td>85</td> </tr> <tr> <td>2</td> <td>Butter</td> <td>260</td> </tr> <tr> <td>3</td> <td>Mango</td> <td>125</td> </tr> </table> </body> </html>
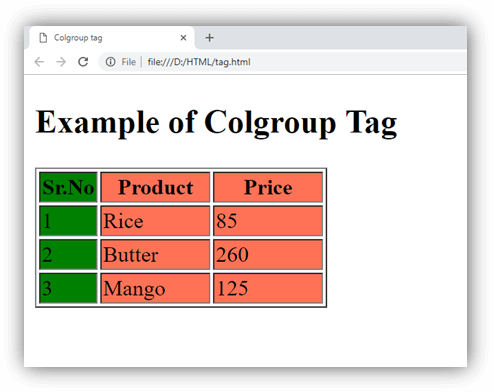
输出:

属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| align |
| 它指定每个列单元格的水平对齐方式。 (HTML5 不支持)。 |
| char | character | 它根据列中的字符指定内容的对齐方式。如果 align 未设置为 char,它将被忽略。(HTML5 不支持)。 |
| charoff | number | 它设置从 char 属性指定的对齐字符偏移列数据的字符数。(HTML5 不支持)。 |
| span | number | 它指定了列数 |
| valign |
| 它指定列的垂直对齐方式。 (HTML5 不支持)。 |
| width |
| 它指定列的宽度。 (HTML5 不支持)。 |
HTML <colgroup> 标签支持 HTML 中的所有全局属性。
HTML <colgroup> 标签支持 HTML 中的所有事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <colgroup> | Yes | Yes | Yes | Yes | Yes |