所述<BGCOLOR>是设置一个HTML元素的背景颜色的属性。此属性与以下标签一起使用:
<body>
<table>
<marquee>
<td>
<th>
<tr>
<"tag" bgcolor="Color_name|rgb number|Hex number">
例子: 下面的例子使用<背景>属性在不同的标签。
例子 1: 使用<bgcolor> 与<body>标记属性
<!DOCTYPE html> <html> <head> <title> Example of Background color Attribute </title> </head> <body bgcolor="lightblue"> <!-- The attribute bgcolor use with the body tag to set the background of web page as lightblue --> <center> <h1> javaTpoint</h1> <br> <br> <center> <h2> Hyper Text Markup Language </h2> </center> </body> </html>
输出:

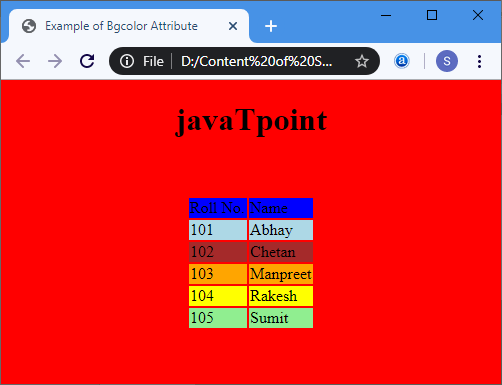
示例 2:将 <bgcolor> 属性与 <tr> 标记一起使用
<!DOCTYPE html> <html> <head> <title> Example of Bgcolor Attribute </title> </head> <body bgcolor="red"> <!-- The attribute bgcolor use with the 'body' tag to set the background of web page as red --> <center> <h1> javaTpoint</h1> <br> <br> <center> <table> <!-- The attribute bgcolor use with the 'tr' tag to set the background of table rows by different colors --> <tr bgcolor="blue"> <td> Roll No. </td> <td> Name </td> </tr> <tr bgcolor="lightblue"> <td> 101 </td> <td> Abhay </td> </tr> <tr bgcolor="brown"> <td> 102 </td> <td> Chetan </td> </tr> <tr bgcolor="orange"> <td> 103 </td> <td> Manpreet </td> </tr> <tr bgcolor="yellow"> <td> 104 </td> <td> Rakesh </td> </tr> <tr bgcolor="lightgreen"> <td> 105 </td> <td> Sumit </td> </tr> </table> </center> </body> </html>
输出:

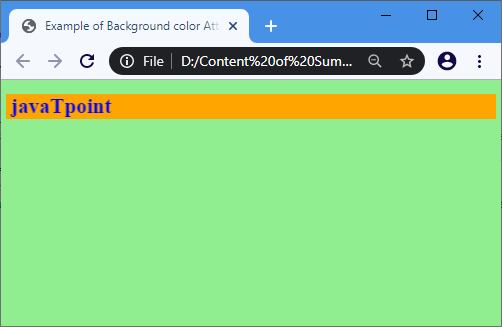
示例 3:以下示例将<bgcolor>属性与<marquee>标记一起使用。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> Example of Background color Attribute </title> </head> <body bgcolor="lightgreen"> <!-- The attribute bgcolor use with the body tag to set the background of web page as lightgreen --> <h1> <font color="blue"> <marquee bgcolor="orange"> <!-- The attribute bgcolor use with the marquee tag to set the background of marquee as orange --> javaTpoint </marquee> </font> </h1> </body> </html>
输出:

| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <bgcolor> | Yes | Yes | Yes | Yes | Yes |