HTML <legend> 标签用于向其父元素(例如 <fieldset>)插入标题或说明。<legend> 元素必须是 <fieldset > 元素的第一个子元素。
通过将 <legend> 标签与 <form> 元素一起使用,很容易理解分组表单元素的目的。
<legend> 内容........ </legend>
以下是关于 HTML <legend> 标签的一些规范
| 展示 | 堵塞 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 文字的 |
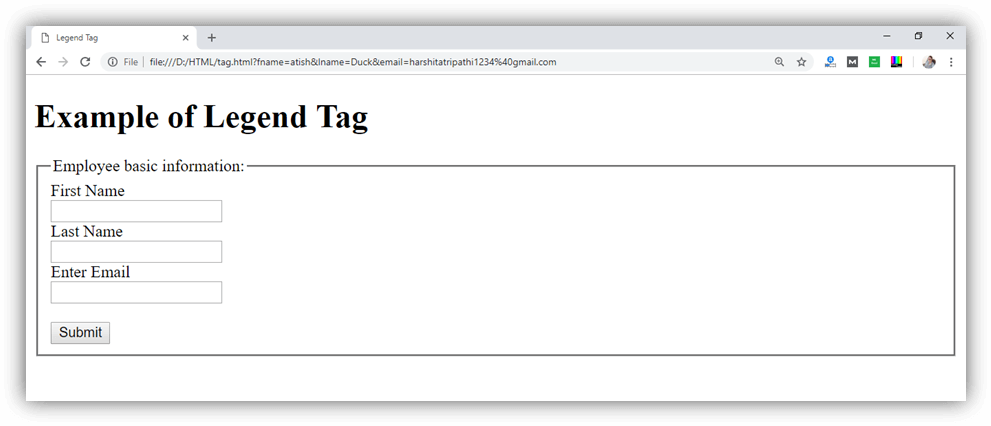
<!DOCTYPE html> <html> <head> <title>Legend Tag</title> </head> <body> <h1>Example of Legend Tag</h1> <form> <fieldset> <legend>Employee basic information:</legend> <label>First Name</label><br> <input type="text" name="fname"><br> <label>Last Name</label><br> <input type="text" name="lname"><br> <label>Enter Email</label><br> <input type="email" name="email"><br><br> <input type="Submit"><br> </fieldset> </form> </body> </html>
输出:

| 属性 | 价值 | 描述 |
|---|---|---|
| align |
| 它指定标题的对齐方式。 (HTML5 不支持) |
<legend > 标签支持 HTML 中的全局属性
<legend> 标签支持 HTML 中的事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <legend> | Yes | Yes | Yes | Yes | Yes |