HTML <bdo> 标签代表“双向覆盖”,用于覆盖当前/默认文本方向。此标签设置其中的内容在浏览器上从左到右或从右到左呈现的方向。
<bdo> 标签对于从右到左书写的语言很有用,例如阿拉伯语和希伯来语。
<bdo dir=" "> 内容......</bdo>
以下是关于 <bdo> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 文字的 |
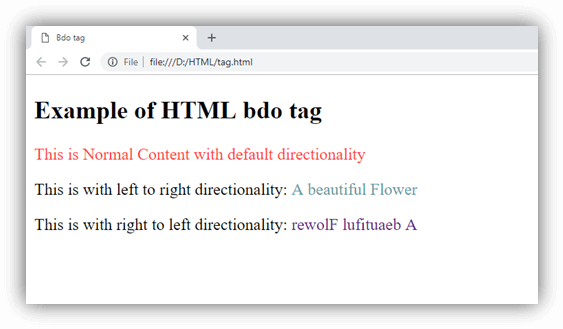
<!DOCTYPE html> <html> <head> <title>Bdo tag</title> </head> <body> <h2>Example of HTML bdo tag</h2> <p style="color:#ff4040">This is Normal Content with default directionality</p> <p>This is with left to right directionality: <bdo dir="ltr" style="color: #5f9ea0">A beautiful Flower</bdo> </p> <p>This is with right to left directionality: <bdo dir="rtl" style="color:#68228b">A beautiful Flower</bdo> </p> </body> </html>
输出:

特定于标签的属性
| 属性 | 价值 | 描述 | |
|---|---|---|---|
| 目录 | |||
| 升 | 定义从左到右的方向。 | ||
| 时间 | 定义从右到左的方向。 |
<bdo> 标签支持 HTML 中的 Global 属性。
<bdo> 标签支持 HTML 中的 Event 属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <bdo> | Yes | Yes | Yes | Yes | Yes |