HTML <ins> 标签用于表示 HTML 文档中新添加的文本。它通常在文本中使用下划线呈现,但可以使用 CSS 属性进行更改。
<ins> 标记与 <del> 元素一起使用时更有用,因为它表示已删除的文本部分,而 <ins> 表示已插入文档的文本部分。
<ins>插入文字....... </ins>
以下是关于 HTML <ins> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 语义 |
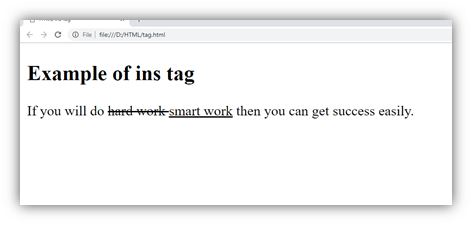
<!DOCTYPE html> <html> <head> <title>HTML ins Tag</title> </head> <body> <h2>Example of ins tag</h2> <p> If you will do <del>hard work </del> <ins>smart work</ins> then you will get success easily </p> </body> </html>
输出:

| 属性 | 价值 | 描述 |
|---|---|---|
| 引用 | 网址 | 它指定了解释更改原因的资源的 URL。 |
| 约会时间 | YYYYMMDD 时 :分:秒 | 它指定更改的日期和时间。 |
HTML <ins> 标签支持 HTML 中的全局属性
HTML <ins> 标签支持 HTML 中的事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <ins> | Yes | Yes | Yes | Yes | Yes |
