HTML <ruby> 标签用于表示网页上的 ruby 注释。如果我们想显示东亚字符(如中文和日文中文)的发音,Ruby 注释很有用。
<ruby> 标签包含一个或多个 <rt> 元素,这些元素给出了 ruby 注释的发音并显示在注释字符上方。它还可以包含 <rp> (可选)元素,用作不支持 ruby 注释的浏览器的后备括号。
HTML <ruby> 标签还可用于表示与主要内容相关的小注释,除了东亚语言。
<ruby> 标签是 HTML5 中的新标签。
<ruby>......</ruby>
以下是关于 HTML <ruby> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 格式化 |
<!DOCTYPE html>
<html>
<head>
<title>HTML ruby tag</title>
<style>
body{
text-align: center;
}
rt{ font-size: 10px;
color: green;
}
</style>
</head>
<body>
<h1>Example of ruby tag</h1>
<p>East Asian Langugae Annotation</p>
<ruby>
大哥<rt>Big Brother</rt>
</ruby>
<p>Noraml Annotaion Representation of Expiry date</p>
<ruby>
2022<rp>(</rp><rt>Year</rt><rp>)</rp>
12<rp>(</rp><rt> Month</rt><rp>)</rp>
06<rp>(</rp><rt>Date</rt><rp>)</rp>
</ruby>
</body>
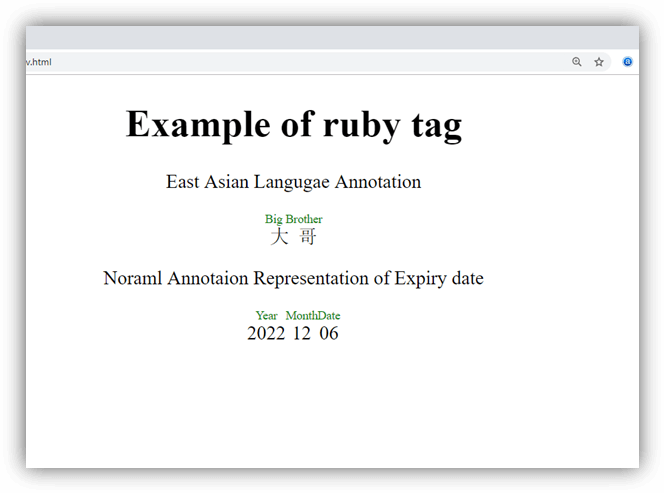
</html>输出:

<ruby> 标签不包含任何特定属性。
<ruby> 标签支持 HTML 中的全局属性
<ruby> 标签支持 HTML 中的事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <ruby> | Yes | Yes | Yes | Yes | Yes |