HTML <del> 标签用于表示已从文档中删除/移除的文本范围。它用作已删除内容的标记。浏览器通常通过在删除的文本上划一条线来呈现它,尽管这可以使用 CSS 属性进行更改。
<del> Content........</del>
以下是关于 HTML <del> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 原文 |
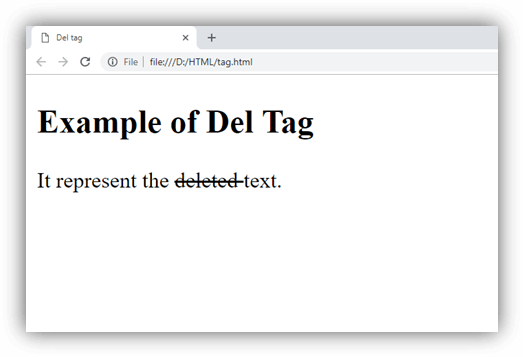
<!DOCTYPE html> <html> <head> <title>Del tag</title> </head> <body> <h2>Example of Del Tag</h2> <p>It represent the <del> deleted </del> text. </p> </body> </html>
输出:

使用 CSS 和 <ins> 标签
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
<style>
del{
color: red;
background-color: #fde1e5;}
ins{
color:#16c39a;}
</style>
</head>
<body>
<h2>Example of Del Tag</h2>
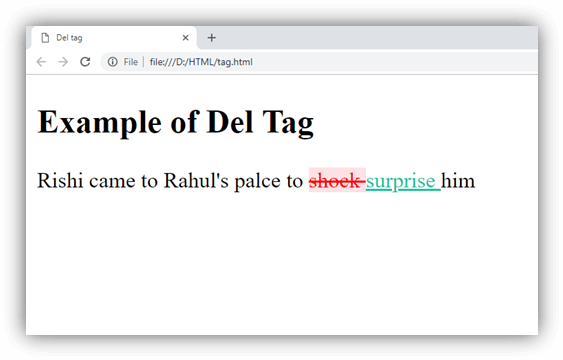
<p>Rishi came to Rahul's palce to <del>shock </del> <ins> surprise </ins> him</p>
</body>
</html>输出:

| 属性 | 属性值 | 描述 |
|---|---|---|
| cite | URL | 它指定资源的 URL,用于解释更改或删除文本的原因。 |
| datetime | YYYY-MM-DDThh:mm:ssTZD | 它指定删除文本的日期和时间。 |
HTML <del> 标签支持全局属性。
HTML <del> 标签支持事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <del> | Yes | Yes | Yes | Yes | Yes |