HTML <blockquote> 标签用于定义从另一个来源引用的文本块。浏览器通常将 <blockquote> 标签内的内容显示为缩进文本。
如果要插入长引号,请使用 <blockquote> 并使用 <q> 标记插入短引号或内联引号。
<blockquote> 引用文本......</blockquote>
以下是关于 <blockquote> 标签的一些规范
| 展示 | 堵塞 |
|---|---|
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 语义/文本 |
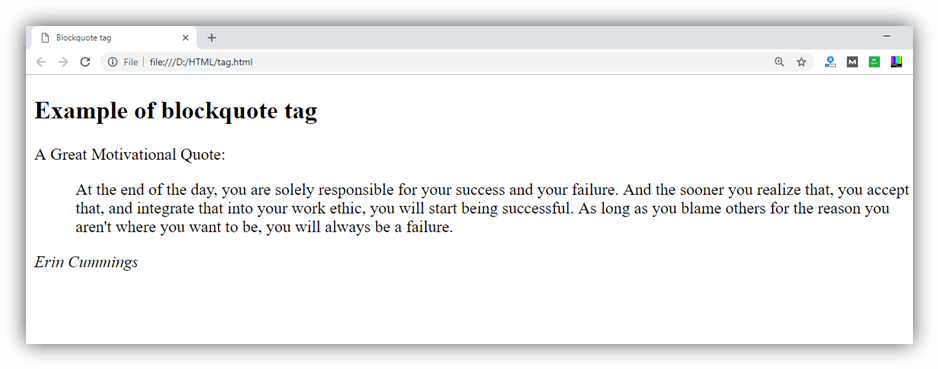
<!DOCTYPE html> <html> <head> <title>Blockquote tag</title> </head> <body> <h2>Example of blockquote tag</h2> <p>A Great Motivational Quote :</p> <blockquote cite="https://www.brainyquote.com/authors/erin_cummings";> <p> At the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren't where you want to be, you will always be a failure. </p> </blockquote> <cite>Erin Cummings</cite> </body> </html>
输出:

<!DOCTYPE html>
<html>
<head>
<title>Blockquote tag</title>
<style>
blockquote{
text-align: justify;
background-color: #F7EAE9;
border-radius: 4px;
margin-right: 25px;}
cite{
margin-left: 15px;}
</style>
</head>
<body>
<h2>Example of blockquote tag</h2>
<p>A Great Motivational Quote:</p>
<blockquote cite="https://www.brainyquote.com/authors/erin_cummings";>
<p>
At the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren't where you want to be, you will always be a failure.
</p>
</blockquote>
<cite>-Erin Cummings</cite>
</body>
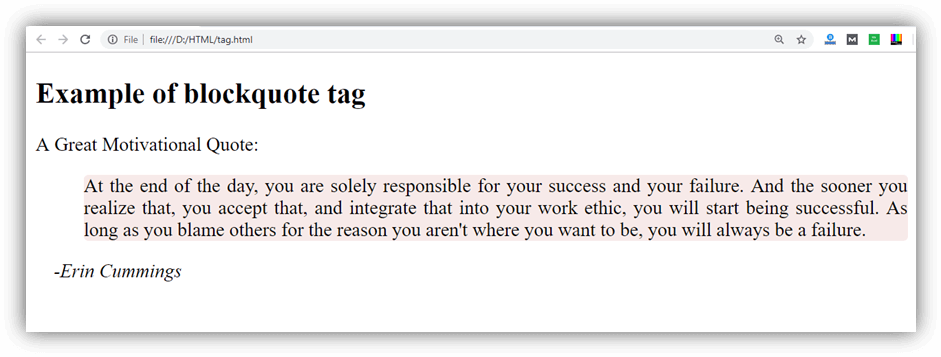
</html>输出:

| 属性 | 价值 | 描述 |
|---|---|---|
引用 | 网址 | 它用于指定引用来源的 URL。 |
<blockquote> 标签支持 HTML 中的所有全局属性。
<blockquote> 标签支持 HTML 中的所有事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <blockquote> | Yes | Yes | Yes | Yes | Yes |