HTML <fieldset> 标签用于对包含在 HTML 表单中的逻辑相关字段/标签进行分组。
在创建 HTML 表单时,这个标签的使用是可选的,但是使用 <filedset>,很容易理解表单元素分组的目的。
<legend> 标签与 <fieldset> 元素一起用作第一个子元素来定义分组相关字段的标题。
<fieldset>.....</fieldset>
以下是关于 HTML <fieldset> 标签的一些规范
| 展示 | 堵塞 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 结构(在 HTML 表单中) |
<!DOCTYPE html>
<html>
<head>
<title>fieldset Tag</title>
<style>
p{
color: #db7093;
margin-left: 440px;
font-size: 40px;
font-weight: bold;
}
form{
color: white;
width: 600px;
height: 300px;
margin: auto;
margin-top: 30px;}
div{
background-color: #28455e;
}
.tx{
margin-left: 20px;
}
</style>
</head>
<body>
<h1>Example of fieldset Tag</h1>
<p>User Feedback Form</p>
<div>
<form class="wd">
<fieldset class="wd">
<legend>User basic information:</legend>
<label>First Name</label><br>
<input type="text" name="fname"><br>
<label>Last Name</label><br>
<input type="text" name="lname"><br>
<label>Enter Email</label><br>
<input type="email" name="email"><br><br>
</fieldset><br>
<label class="tx">Enter your feedback:</label><br>
<textarea class="tx" cols="30"></textarea><br><br>
<input class="tx" type="Submit"><br>
</form>
</div>
</body>
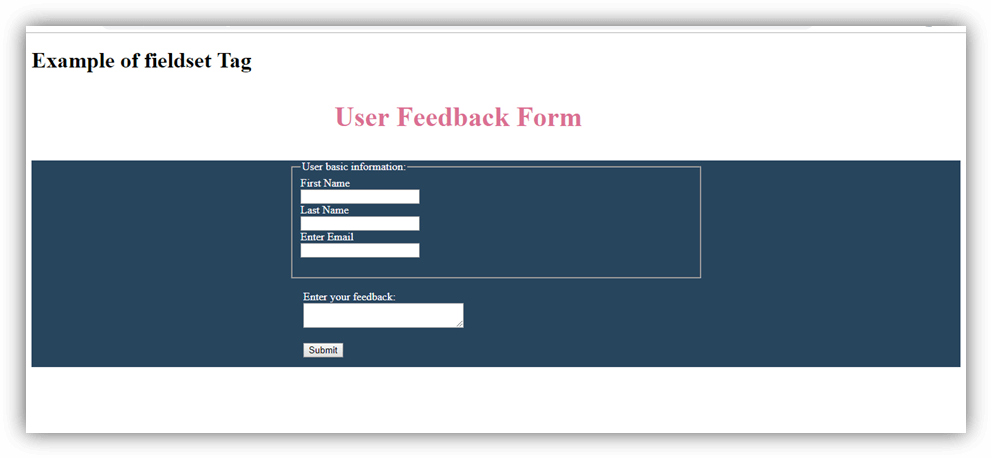
</html>输出:

 = HTML5 中的新功能。
= HTML5 中的新功能。
| 属性 | 属性值 | 描述 |
|---|---|---|
disabled | disabled | 它指定禁用 fieldset 元素中的所有表单控件。 |
form | form_id | 它指定字段集控件所属的一个或多个表单。 |
name | text | 它指定与字段集关联的名称。它不会显示在浏览器中,并且对 JS 很有用。 |
HTML <fieldset> 标签支持 HTML 中的全局属性
HTML <fieldset> 标签支持 HTML 中的事件属性。