HTML <track> 标签用于为媒体文件定义基于时间的文本轨道。<track> 标签必须用作 <audio> 和 <video> 元素的子元素。
<track> 标签用于添加在媒体文件播放时显示的副标题、标题或任何其他形式的文本。
HTML <track> 是 HTML5 中的新标签。
<track src=" " kind=" " srclang=" " label=" ">
以下是关于 HTML <track> 标签的一些规范
| 展示 | 没有任何 |
| 开始标签/结束标签 | 仅开始标签(禁止结束标签) |
| 用法 | HTML 媒体 |
<!DOCTYPE html> <html> <head> <title>HTML track Tag</title> </head> <body> <h2>Example of track tag</h2> <video controls="controls"> <source src="flower.mp4" type="video/mp4"> <track src="flower.vtt" kind="subtitles" srclang="en" label="English"> Sorry!Your browser does not support the track </video> </body> </html>
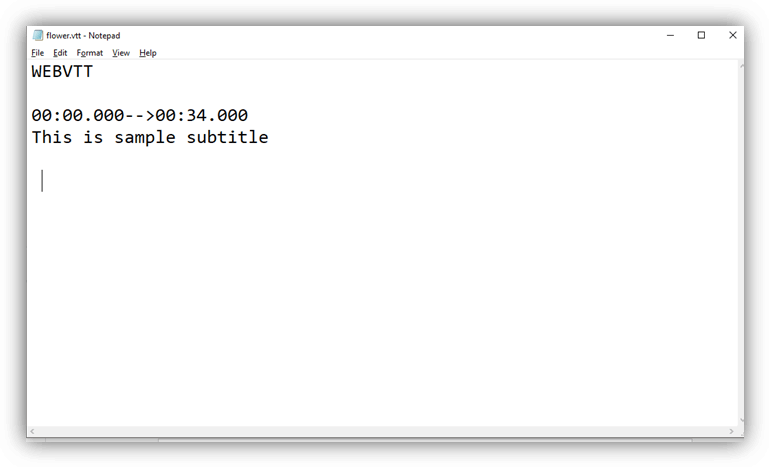
在上面的例子中,我们使用了 flower.vtt 文件在视频文件中添加了字幕。以下是flower.vtt文件:

以下是为 <track> 标签创建 WEBVTT 文件的一些基本步骤:
在您的 PC 中打开文本编辑器,例如记事本
编辑器第一行写WEBVTT
留空行
以适当的格式指定持续时间(您也可以提供编号并添加 CSS)。
输入并编写要添加副标题或标题的文本,然后重复步骤 3 到 5,直到完成。
使用 .vtt 扩展名保存它。
现在您的 WEBVTT 文件可以使用了。
| 属性 | 属性值 | 描述 |
|---|---|---|
| default | default | 它指定应该启用轨道,除非用户的偏好表明另一个轨道更重要。 |
| kind | captions chapters descriptions metadata subtitles | 它指定要添加的文本轨道类型。 |
| label | text | 它指定文本轨道的标题。 |
| src | URL | 它定义了轨道文件的 URL。 |
| srclang | language_code | 它定义了曲目文本内容的语言,如英语、德语等。 |
<track> 标签支持 HTML 中的 Global 属性。
<track> 标签支持 HTML 中的 Event 属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <track> | Yes | Yes | Yes | Yes | Yes |