Web Storage 是 HTML5 的一大特色。借助 Web 存储功能,Web 应用程序可以在客户端的浏览器中本地存储数据。它以键/值对的形式在浏览器上存储数据。Web 存储有时也称为 DOM 存储。
借助网络存储来存储数据类似于 cookie,但它比 cookie 存储更好更快。
与 cookie 相比,Web Storage 具有以下优势:
Web Storage 每个域最多可以使用 5MB 的存储空间。(如果达到空间限制,浏览器软件可能会提示用户)。
它不会向服务器端发送数据,因此它比 cookie 存储更快。
本地 Storage 存储的数据永远不会过期,但 cookie 数据会在一段时间或会话后过期。
网络存储比 cookie 更安全。
有两种类型的 Web 存储,具有不同的范围和生命周期。
本地存储:本地存储使用 Windows.localStaorage 对象存储数据并可用于每个页面。但是即使浏览器关闭并重新打开,数据仍然存在(存储没有过期的数据)。
会话存储:会话存储使用 Windows.sessionStorage 对象存储一个会话的数据,如果窗口或浏览器选项卡关闭,数据将丢失。
在学习 Web Storage 之前,我们必须检查我们的浏览器是否支持 Web Storage。所以你可以通过执行以下代码来检查:
<!DOCTYPE html>
<html>
<body>
<div id="result"></div>
<script>
if(typeof(Storage)!=="undefined") {
document.getElementById("result").innerHTML = "Hey, Your browser supports the Web Storage.";
}
else{
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Storage";
}
</script>
</body>
</html>localStorage 对象在浏览器中本地存储数据。localStroage 对象存储的数据没有任何到期日期。因此,如果浏览器关闭或重新打开,存储的数据将不会被删除。
每条数据都存储在简单的键值对中。键/值始终存储为字符串,可以使用 localStorage.getItem() 和 localStorage.setItem() 方法访问。
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body{
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<script>
if(typeof(Storage)!=="undefined") {
localStorage.setItem("name","Harshita");
localStorage.setItem("Country", "India");
document.write("Hi"+" "+localStorage.name+" "+"from" +" "+ localStorage.Country);
}
else{
alert("Sorry! your browser is not supporting the browser")
}
</script>
</body>
</html>在上面的例子中,我们使用typeof(Storage)!=="undefined"来检查浏览器支持。
localStorage.setItem("name","Harshita")用于设置key和value数据,其中“name”为key,“Harshita”为value。
该localStorage.name用于检索使用键的值。您还可以使用另一种方法:
localStorage.getItem来检索值。
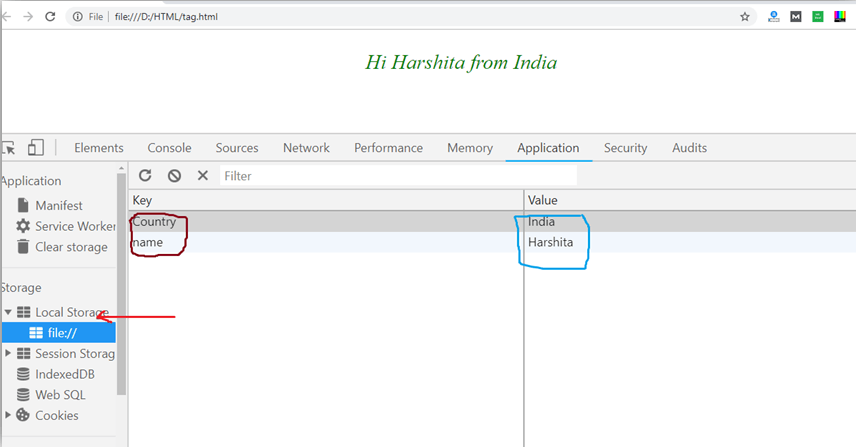
您可以使用键/值对检查以下屏幕截图。

<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>Example of counter Using Local Storage</h2>
<button onclick="counter();">click me</button>
<div id="output">See the result here :</div>
<script type="text/javascript">
function counter() {
if(localStorage.hits){
localStorage.hits=Number(localStorage.hits)+1;
}
else{
localStorage.hits=1;
}
document.getElementById('output').innerHTML= "You have clicked counter button for"+ " "+ localStorage.hits +" "+"times";
}
</script>
<p>click the counter button to see the total counts. </p>
<p>If you will close the browser still it will not reset. </p>
</body>
</html>在上面的示例中,我们显示了一个计数器,当您单击计数器按钮时,该计数器会增加。
我们已经使用localStorage.hits来设置一个计数器
sessionStorage 对象与localStorage 对象相同,但不同的是它只存储一个会话的数据。如果关闭浏览器,则数据将丢失或删除。
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>Example of counter Using Session Storage</h2>
<button onclick="counter();">click me</button>
<div id="output">See the result here:</div>
<script type="text/javascript">
function counter() {
if(sessionStorage.hits){
sessionStorage.hits=Number(sessionStorage.hits)+1;
}
else{
sessionStorage.hits=1;
}
document.getElementById('output').innerHTML= "You have clicked counter button for"+ " "+ sessionStorage.hits +" "+"times";
}
</script>
<p>Click the counter button to see the total counts. </p>
<p>Now, if you close the browser then it will reset to initial value. </p>
</body>
</html>示例说明:
上面的示例与本地存储计数器示例的工作方式相同,但不同之处在于我们使用sessionStorage.hits进行会话存储。
如果您关闭浏览器,计数器将在此处重置,并且将从初始值开始。
正如我们所见,会话存储数据会自动删除,当您关闭浏览器时,即使您关闭浏览器,本地存储保存的数据也会保留在浏览器中。
因此要删除本地存储数据,您需要调用两个方法:
localStorage.removeItem('key'):如果要删除特定键上的值,则可以使用“键”,该值将被删除。
localStorage.clear():如果要删除或清除所有带有键/值对的设置,则可以调用此方法。
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body{
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<button onclick="remove();">Remove item</button>
<div id="output"></div>
<script>
if(typeof(Storage)!=="undefined") {
localStorage.setItem("name","Harshita");
localStorage.setItem("Country", "India");
document.getElementById('output').innerHTML= "Hii, my name is"+ " "+ localStorage.name +" "+"and i belongs to"+" "+localStorage.Country;
}
else{
alert("Sorry! your browser is not supporting the browser")
}
function remove() {
localStorage.removeItem("name");
document.getElementById('output').innerHTML= "Hii, my name is"+ " "+ localStorage.name +" "+"and i belongs to"+" "+localStorage.Country;
}
</script>
</body>
</html>在上面的例子中,我们使用了localStorage.removeItem("name"); 这将删除键“名称”的值。
您可以删除特定键的 id,也可以使用localStorage.clear()方法删除所有数据。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Web Storage | Yes | Yes | Yes | Yes | Yes |