HTML <col> 标签用于为 HTML 表中 <colgroup> 元素内的每一列指定公共列属性。
<col> 标记在需要为每个列单元格应用通用样式规则而不是单独应用时很有用。
<col span=" " style=" ">
以下是关于 HTML <col> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 起始标签(空标签) |
| 用法 | HTML表格 |
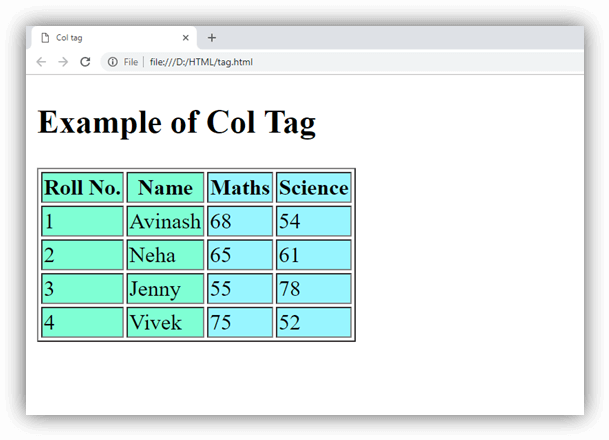
<!DOCTYPE html> <html> <head> <title>Col tag</title> </head> <body> <h2>Example of Col Tag</h2> <table border="1"> <colgroup> <col span="2" style="background-color: #7fffd4"> <col span="2" style="background-color: #98f5ff"> </colgroup> <tr> <th>Roll No.</th> <th>Name</th> <th>Maths</th> <th>Science</th> </tr> <tr> <td>1</td> <td>Avinash</td> <td>68</td> <td>54</td> </tr> <tr> <td>2</td> <td>Neha</td> <td>65</td> <td>61</td> </tr> <tr> <td>3</td> <td>Jenny</td> <td>55</td> <td>78</td> </tr> <tr> <td>4</td> <td>Vivek</td> <td>75</td> <td>52</td> </tr> </table> </body> </html>
输出:

标签特定的属性
元素应包含。span 属性的默认值为 1。
| 属性 | 属性值 | 描述 |
|---|---|---|
| align |
| 它指定每个列单元格的水平对齐方式。 (HTML5 不支持)。 |
| char | character | 它根据列中的字符指定内容的对齐方式。如果 align 未设置为 char,它将被忽略。(HTML5 不支持)。 |
| charoff | number | 它设置从 char 属性指定的对齐字符偏移列数据的字符数。(HTML5 不支持)。 |
| span | number | 它指定了列数 |
| valign |
| 它指定列的垂直对齐方式。 (HTML5 不支持)。 |
| width |
| 它指定列的宽度。 (HTML5 不支持)。 |
HTML <col> 标签支持 HTML 中的所有全局属性。
HTML <col> 标签支持 HTML 中的所有事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <col> | Yes | Yes | Yes | Yes | Yes |