所述<标签>标记用于指定标签的形式的<input>元素。它将标签添加到表单控件,例如文本、电子邮件、密码、文本区域等。当用户单击 <label> 元素中的文本时,它会切换控件。
<label> form_content... </label>
该标签可以通过以下两种方式使用:
1.在<input>元素中设置id 属性,并为<label> 标签中的for 属性指定其名称。
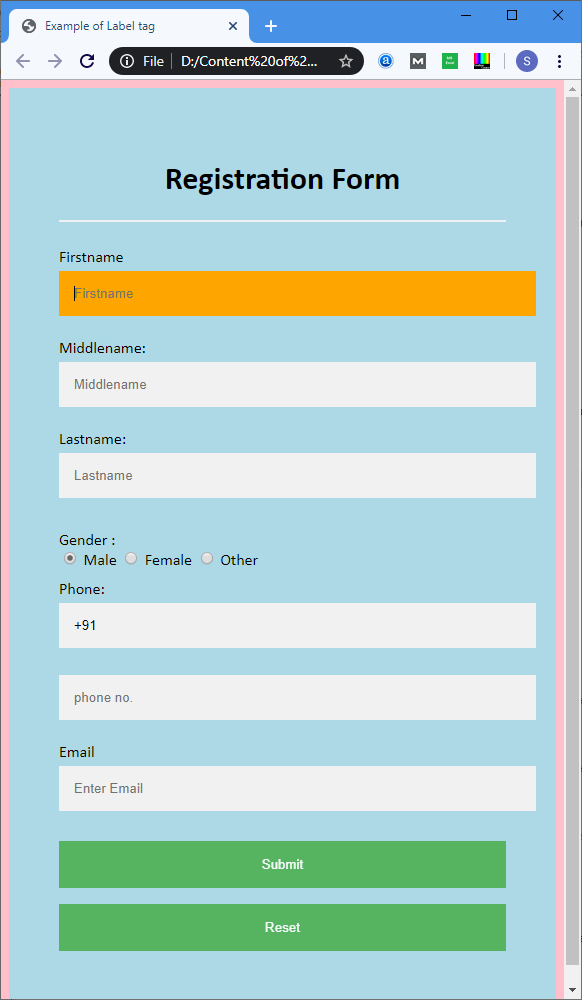
示例:此示例将 for 属性与表单中使用的每个标签标记一起使用。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Example of Label tag
</title>
<style>
/* The following tag selector body use the font-family and background-color properties for body of a page*/
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* Following container class used padding for generate space around it, and also use a background-color for specify the color lightblue as a background */
.container {
padding: 50px;
background-color: lightblue;
}
/* The following tag selector input use the different properties for the text filed. */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* The following tag selector button uses the different properties for the Button. */
button {
background-color: #4CAF50;
color: white;
margin: 8px 0;
border: none;
cursor: pointer;
padding: 16px 20px;
width: 100%;
opacity: 0.9;
}
/* The following tag selector hover uses the opacity property for the Button which select button when you mouse over it. */
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center> <h1> Registration Form</h1> </center>
<hr>
<label for="firstname">
Firstname
</label>
<input type="text" id="firstname" name="ftname" placeholder= "Firstname" size="15" required />
<label for="middlename">
Middlename:
</label>
<input type="text" id="middlename" name="mname" placeholder="Middlename" size="15" required />
<label for="lastname">
Lastname:
</label>
<input type="text" id="lastname" name="ltname" placeholder="Lastname" size="15"required />
<div>
<label for="gender">
Gender :
</label>
<br>
<input type="radio" id="gender" value="Male" name="gender" checked > Male
<input type="radio" id="gender" value="Female" name="gender"> Female
<input type="radio" id="gender" value="Other" name="gender"> Other
</div>
<label for="Phone">
Phone:
</label>
<input type="text" name="country code" placeholder="Country Code" value="+91" size="2"/>
<input type="text" id="Phone" name="phone" placeholder="phone no." size="10"/ required>
<label for="email">
Email
</label>
<input type="text" id="email" placeholder="Enter Email" name="email" required>
<button type="submit" value="submit">Submit</button>
<button type="reset" value="submit">Reset</button>
</form>
</body>
</html>
2.我们也可以在表单的<label>元素中使用<input>标签。
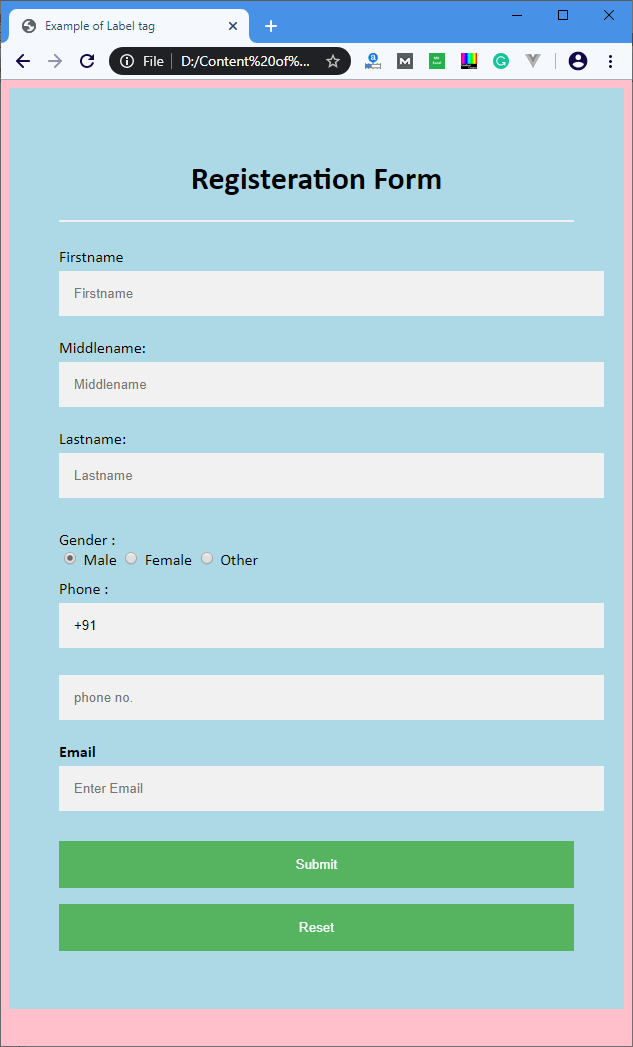
示例:此示例在表单中的</label>元素中使用<input>标记。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* The following tag selector body use the font-family and background-color properties for body of a page*/
body{
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* Following container class used padding for generate space around it, and also use a background-color for specify the color lightblue as a background */
.container {
padding: 50px;
background-color: lightblue;
}
/* The following tag selector input use the different properties for the text filed. */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* The following tag selector button use the different properties for the Button. */
button {
background-color: #4CAF50;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
margin: 8px 0;
width: 100%;
opacity: 0.9;
}
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center> <h1> Registration Form </h1> </center>
<hr>
<label> Firstname
<input type="text" name="firstname" placeholder= "Firstname" size="15" required />
</label>
<label> Middlename:
<input type="text" name="middlename" placeholder="Middlename" size="15" required />
</label>
<label> Lastname:
<input type="text" name="lastname" placeholder="Lastname" size="15"required />
</label>
<div>
<label>
Gender :
<br>
<input type="radio" value="Male" name="gender" checked > Male
<input type="radio" value="Female" name="gender"> Female
<input type="radio" value="Other" name="gender"> Other
</label>
</div>
<label>
Phone :
<input type="text" name="country code" placeholder="Country Code" value="+91" size="2"/>
<input type="text" name="phone" placeholder="phone no." size="10"/ required>
</label>
<label>
<b>
Email :
</b>
<input type="text" placeholder="Enter Email" name="email" required>
</label>
<button type="submit" value="submit">Submit</button>
<button type="reset" value="submit">Reset</button>
</form>
</body>
</html>输出:此示例的输出也与第一个相同,但它们之间的区别在于实现。

下表描述了<label>标签的所有属性:
属性说明
for 它定义了标签所描述的表单元素。
form 定义了标签所属的表单。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <label> | Yes | Yes | Yes | Yes | Yes |