HTML <option> 标签用于在 <select> 或 <datalist> 元素内的下拉列表中定义选项。一个下拉列表必须至少有一个 <option> 元素。
下拉列表的相关 <option> 可以使用 <optgroup> 元素进行分组,这有助于理解大列表。
<option value="">.....</option>
以下是关于 HTML <option> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 表格和输入 |
<!DOCTYPE html>
<html>
<head>
<title>Option Tag</title>
<style>
body{
text-align: center;}
</style>
</head>
<body>
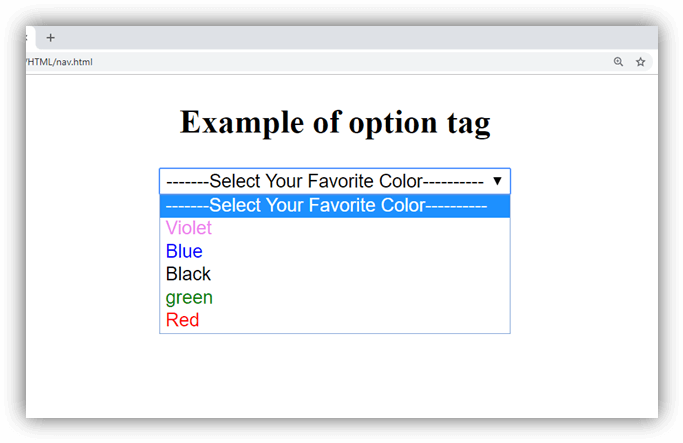
<h2>Example of option tag</h2>
<form>
<select>
<option>-------Select Your Favorite Color----------</option>
<option value="yellow" style="color: violet;">Violet</option>
<option value="white" style="color: blue;">Blue</option>
<option value="black" style="color: black;">Black</option>
<option value="green" style="color: green;">green</option>
<option value="red" style="color: red;">Red</option>
</select>
</form>
</body>
</html>输出:

| 属性 | 属性值 | 描述 |
|---|---|---|
| disabled | disabled | 如果已设置,则该选项将被禁用。 |
| label | text | 它定义列表项的名称。 |
| selected | selected | 如果已设置,则默认情况下将在列表中选择它。 |
| value | text | 它指定发送到服务器的数据。 |
HTML <option> 标签支持 HTML 中的全局属性
HTML <option> 标签支持 HTML 中的事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <option> | Yes | Yes | Yes | Yes | Yes |