HTML <mark> 标记用于突出显示另一个元素(例如段落)内的某些文本部分,以供参考或任何符号目的。
这是一个新添加的标签,在 HTML5 中引入。
在大多数浏览器中,包含在 <mark> 标签中的文本以黄色背景呈现,但可以使用 CSS background-color 属性进行更改。
<mark>在这里写下你的内容....</mark>
以下是关于 HTML <mark> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 语义和文本 |
<!DOCTYPE html> <html> <head> <title>Mark Tag</title> </head> <body> <h2>Exmaple of Mark Tag</h2> <p>You can easily learn designing a website with our <mark>Web designing tutorial. </mark></p> </html>
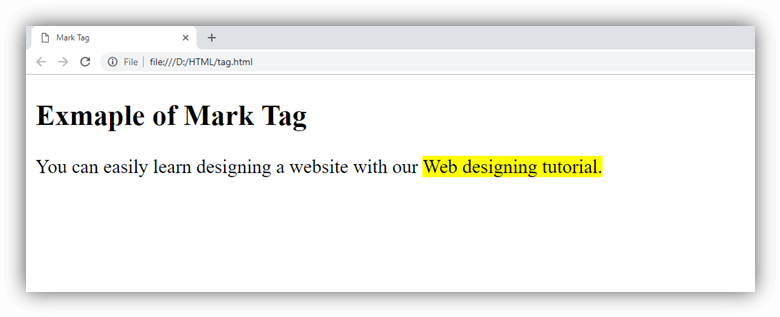
输出:

<mark > 标签支持 HTML 中的全局属性
<mark> 标签支持 HTML 中的事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <mark> | Yes | Yes | Yes | Yes | Yes |
