HTML <output> 标签用于显示某些计算的结果(由 JavaScript 执行)或用户操作的结果(例如将数据输入到表单元素中)。
<output> 标签是新添加的标签,是在 HTML5 中引入的。
<output>......</output>
以下是关于 HTML <output> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 表格和输入 |
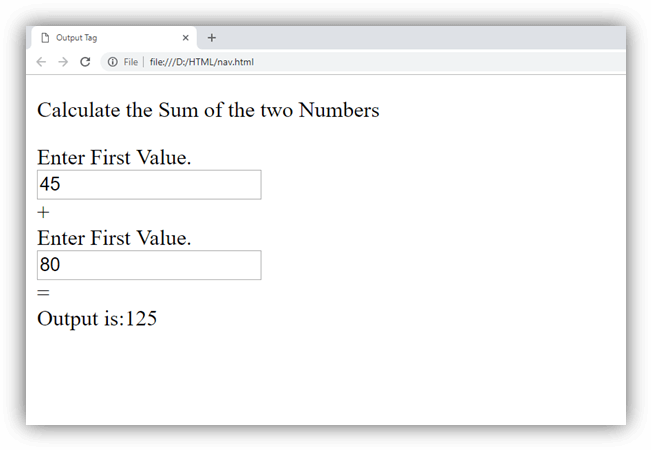
<!DOCTYPE html> <html> <head> <title>Output Tag</title> </head> <body> <p>Calculate the Sum of the two Numbers</p> <form oninput="res.value=parseInt(a.value)+parseInt(b.value);"> <label>Enter First Value.</label><br> <input type="number" name="a" value=""/><br> +<br/> <label>Enter First Value.</label><br> <input type="number" name="b" value=""><br> =<br> Output is:<output name="res"></output> </form> </body> </html>
输出:

| 属性 | 属性值 | 描述 |
|---|---|---|
| for | element_id | 它指定了其他元素的 id 列表,该列表指示计算结果与输入元素之间的关系。 |
| form | form_id | 它指定与此元素关联的表单元素。 |
| name | name | 它定义输出元素的名称。 |
HTML <output> 标签支持 HTML 中的全局属性。
HTML <output> 标签支持 HTML 中的事件属性。
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <output> | Yes | Yes | Yes | Yes | Yes |