HTML <font> 标签用于定义其中包含的文本的字体样式。它定义了 HTML 文档中的字体大小、颜色和字体或文本。
<font size=" " color=" " face=" "> Content....</font>
以下是关于 HTML <font> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标签 |
| 用法 | 字体样式 |
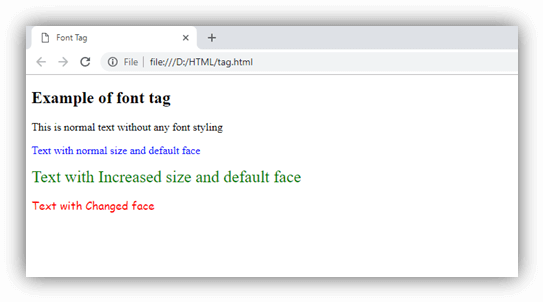
<!DOCTYPE html> <html> <head> <title>Font Tag</title> </head> <body> <h2>Example of font tag</h2> <p>This is normal text without any font styling</p> <p> <font color="blue">Text with normal size and default face</font> </p> <p> <font size="5" color="green">Text with Increased size and default face</font> </p> <p> <font color="red" face="cursive">Text with Changed face</font> </p> </body> </html>
输出:

使用 CSS 属性可以实现相同的效果,如下例所示:
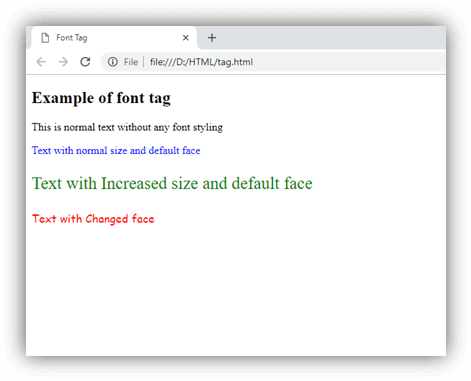
<!DOCTYPE html> <html> <head> <title>Font Tag</title> </head> <body> <h2>Change font using CSS</h2> <p>This is normal text without any font styling</p> <p style="color: blue;">Text with normal size and default face</p> <p style="font-size: 25px; color: green;">Text with Increased size and default face </p> <p style="font-family: cursive; color: red;">Text with Changed face</p> </body> </html>
输出:

| 属性 | 价值 | 描述 |
|---|---|---|
| 冷色 | rgb(X,X,X) #xxxxx color_name | 它指定内容的颜色。(HTML5 不支持) |
| 脸 | 字体系列 | 它指定内容的字体。(HTML5 不支持) |
| 尺寸 | 数字 | 它指定内容的大小。(HTML5 不支持) |
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <font> | Yes | Yes | Yes | Yes | Yes |