HTML 文件由元素组成。这些元素负责创建网页并定义该网页中的内容。HTML 中的元素通常由开始标记 <tag name>、结束标记 </tag name> 和插入在它们之间的内容组成。从技术上讲,元素是开始标记、属性、结束标记、它们之间的内容的集合。
<p> 世界你好!!! </p>
<!DOCTYPE html> <html> <head> <title>WebPage</title> </head> <body> <h1>This is my first web page</h1> <h2> How it looks?</h2> <p>It looks Nice!!!!!</p> </body> </html>

body 元素之间写入的所有内容在网页上都是可见的。
Void 元素: HTML 中的所有元素都不需要有开始标签和结束标签,有些元素没有内容和结束标签,这种元素被称为 Void 元素或空元素。这些元素也称为未配对标签。
一些 Void 元素是 <br>(代表换行)、<hr>(代表水平线)等。
嵌套 HTML 元素: HTML 可以嵌套,这意味着一个元素可以包含另一个元素。
对于 HTML 中的默认显示和样式目的,所有元素分为两类:
块级元素
内联元素
这些是构成网页主要部分的元素,通过将页面划分为连贯的块。
块级元素总是从新行开始,从左到右占据网页的整个宽度。
这些元素可以包含块级元素和内联元素。
以下是 HTML 中的块级元素。
<address>、<article>、<aside>、<blockquote>、<canvas>、<dd>、<div>、<dl>、<dt>、<fieldset>、<figcaption>、<figure>、<footer >、<form>、<h1>-<h6>、<header>、<hr>、<li>、<main>、<nav>、<noscript>、<ol>、<output>、<p>、 <pre>、<section>、<table>、<tfoot>、<ul> 和 <video>。
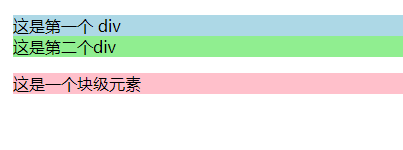
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color: lightblue">这是第一个 div</div> <div style="background-color: lightgreen">这是第二个div</div> <p style="background-color: pink">这是一个块级元素</p> </body> </html>
输出:

在上面的例子中,我们使用了
我们使用了用于样式化 HTML 内容的 style 属性,背景颜色显示它是块级元素。
内联元素是那些区分给定文本的部分并为其提供特定功能的元素。
这些元素不以新行开头,并根据要求采用宽度。
Inline 元素主要与其他元素一起使用。
<a>、<abbr>、<acronym>、<b>、<bdo>、<big>、<br>、<button>、<cite>、<code>、<dfn>、<em>、<i >、<img>、<input>、<kbd>、<label>、<map>、<object>、<q>、<samp>、<script>、<select>、<small>、<span>、 <strong>、<sub>、<sup>、<textarea>、<time>、<tt>、<var>。
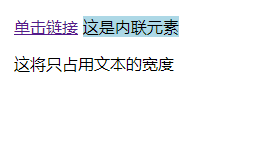
<!DOCTYPE html> <html> <head> </head> <body> <a href="https://www.rocschool.com/tutorial/html-tutorial/";>单击链接</a> <span style="background-color: lightblue">这是内联元素</span> <p>这将只占用文本的宽度</p> </body> </html>
输出:

以下是 HTML 中使用的一些主要元素的列表:
| 开始标签 | 内容 | 结束标签 | 描述 |
|---|---|---|---|
| <h1> ...... <h6> | 这些是 HTML 的标题 | </h1>??..</h6> | 这些元素用于提供页面标题。 |
| <p> | 这是段落 | </p> | 此元素用于以段落的形式显示内容。 |
| <div> | 这是 div 部分 | </div> | 此元素用于在网页中提供一个部分。 |
| <br> | 此元素用于提供换行符。(空元素) | ||
| <hr> | 此元素用于提供水平线。(空元素) |