HTML <frame> 标签定义了 HTML 文件中可以显示另一个 HTML 网页的特定区域。
<frame> 标签与 <frameset> 一起使用,它将一个网页分成多个部分或框架,每个框架可以包含不同的网页。
<frame src = "URL">
以下是关于 HTML <frame> 标签的一些规范
| 展示 | 堵塞 |
| 开始标签/结束标签 | 开始标签(必填),结束标签(禁止) |
| 用法 | 框架 |
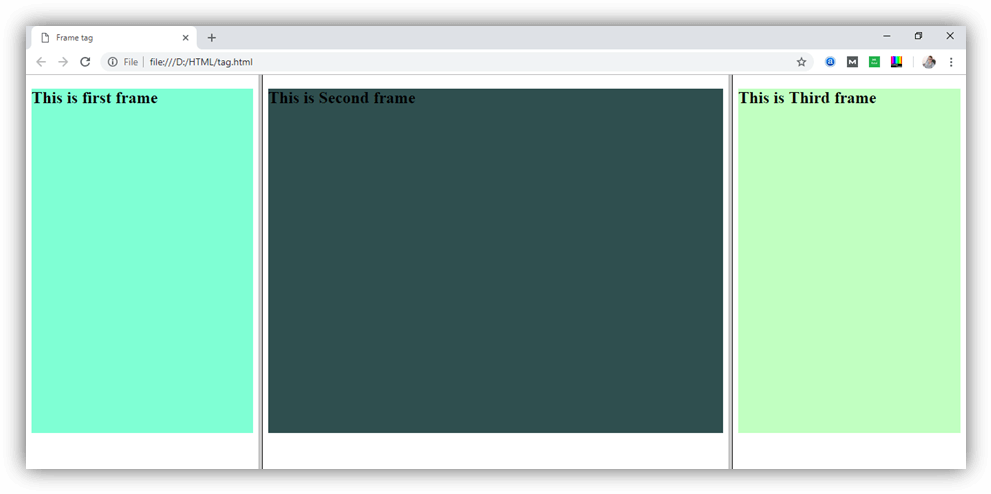
<!DOCTYPE html> <html> <head> <title>Frame tag</title> </head> <frameset cols="25%,50%,25%"> <frame src="frame1.html" > <frame src="frame2.html"> <frame src="frame3.html"> </frameset> </html>
输出:

frame1.html
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #7fffd4;
height: 500px;
}
</style>
</head>
<body>
<div>
<h2>This is first frame</h2>
</div>
</body>
</html>frame2.html
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #2f4f4f;
height: 500px;
}
</style>
</head>
<body>
<div>
<h2>This is Second frame</h2>
</div>
</body>
</html>frame3.html
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #c1ffc1;
height: 500px;
}
</style>
</head>
<body>
<div>
<h2>This is Third frame</h2>
</div>
</body>
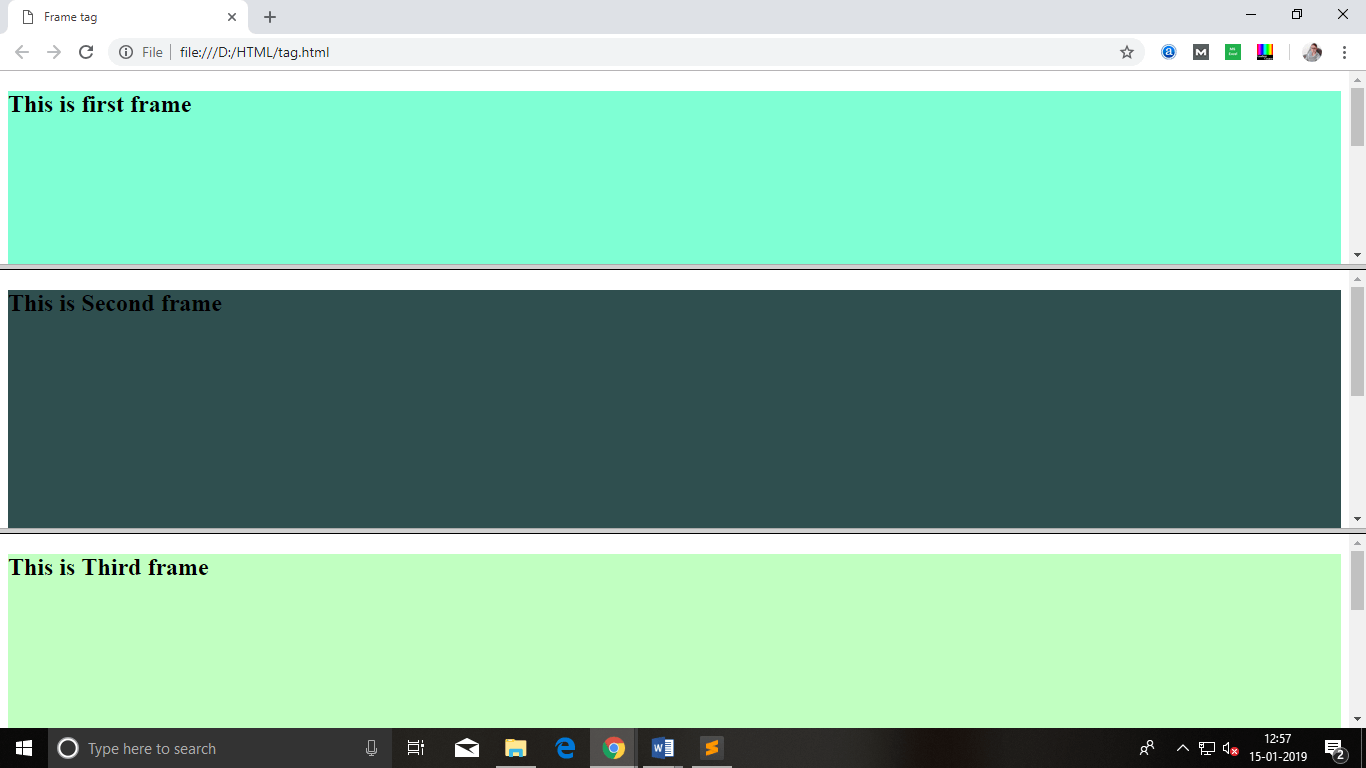
</html><!DOCTYPE html> <html> <head> <title>Frame tag</title> </head> <frameset rows="30%, 40%, 30%"> <frame name="top" src="frame1.html" > <frame name="main" src="frame2.html"> <frame name="bottom" src="frame3.html"> </frameset> </html>
输出:

| 属性 | 价值 | 描述 |
|---|---|---|
| frameborder | 0 1 | 指定是否在边框周围显示边框,默认值为1 |
| longdsec | URL | 它指定一个页面,其中包含框架内容的详细描述。 |
| marginheight | pixels | 它指定框架的顶部和底部边距。 |
| marginwidth | pixels | 它定义了帧之间边距的高度。 |
| name | text | 它用于为框架分配名称。 |
| noresize | noresize | 它用于防止用户调整框架的大小。 |
| scrolling | yes no auto | 它指定是否存在溢出内容的滚动条。 |
| src | URL | 它指定了我们要在框架中显示的文档的 URL。 |
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <frame> | Yes | Yes | Yes | Yes | Yes |