HTML iframe 用于显示嵌套网页(网页中的网页)。HTML <iframe> 标签定义了一个内联框架,因此它也被称为内联框架。
HTML iframe 在矩形区域的当前 HTML 文档中嵌入另一个文档。
网页内容和 iframe 内容可以使用 JavaScript 进行交互。
HTML iframe 使用 <iframe> 标签定义:
<iframe src= "URL" ></iframe>
此处,“src”属性指定内嵌框架页面的网址 (URL)。
您可以使用“宽度”和“高度”属性设置 iframe 的宽度和高度。默认情况下,属性值以像素为单位指定,但您也可以按百分比设置它们。即 50%、60% 等。
<!DOCTYPE html> <html> <body> <h2>HTML iframe 示例</h2> <p>使用 height 和 width 属性指定 iframe 的大小:</p> <iframe src= "https://www.rocschool.com/"; height= "300" width= "400" ></iframe> </body> </html>
<!DOCTYPE html> <html> <body> <h2>HTML 内嵌框架</h2> <p>您可以使用高度和宽度属性来指定 iframe 的大小:</p> <iframe src= "https://www.rocschool.com/"; height= "50%" width= "70%" ></iframe> </body> </html>
您还可以使用 CSS 来设置 iframe 的高度和宽度。
<!DOCTYPE html> <html> <body> <h2>HTML 内嵌框架</h2> <p>使用 CSS 的高度和宽度属性来指定 iframe 的大小:</p> <iframe src= "https://www.rocschool.com/"; style= "height:300px;width:400px" ></iframe> </body> </html>
默认情况下,iframe 包含一个围绕它的边框。您可以使用 <style> 属性和 CSS 边框属性删除边框。
<!DOCTYPE html> <html> <body> <h2>移除 iframe 边框</h2> <p>这个 iframe 示例没有任何边框</p> <iframe src= "https://www.rocschool.com/"; style= "border:none;" ></iframe> </body> </html>
您还可以更改 iframe 边框的大小、颜色和样式。
<!DOCTYPE html> <html> <body> <h2>自定义 iframe 边框</h2> <iframe src= "https://www.rocschool.com/"; style= "border:2px 实心番茄;" ></iframe> </body> </html>
您可以使用 iframe 为链接设置目标框架。您指定的链接目标属性必须引用 iframe 的名称属性。
<!DOCTYPE html> <html> <body> <h2>的iFrame -目标 为 一链接</h2> <iframe height= "300px" width= "100%" src= "new.html" name= "iframe_a" ></iframe> <p> <a href= "https://www.rocschool.com"; target= "iframe_a"> rocschool.com </a> </p> <p> iframe 和链接目标的名称必须具有相同的值, 否则 链接将不会作为框架打开。</p> </body> </html>
您还可以使用 <iframe> 标签在您的网页上添加 YouTube 视频。附加的视频将在您的网页上播放,您还可以为视频设置高度、宽度、自动播放和更多属性。
以下是在您的网页上添加 YouTube 视频的一些步骤:
转到要嵌入的 YouTube 视频。
点击视频下方的分享➦。
单击嵌入 <> 选项。
复制 HTML 代码。
将代码粘贴到您的 HTML 文件中
更改高度、宽度和其他属性(根据要求)。
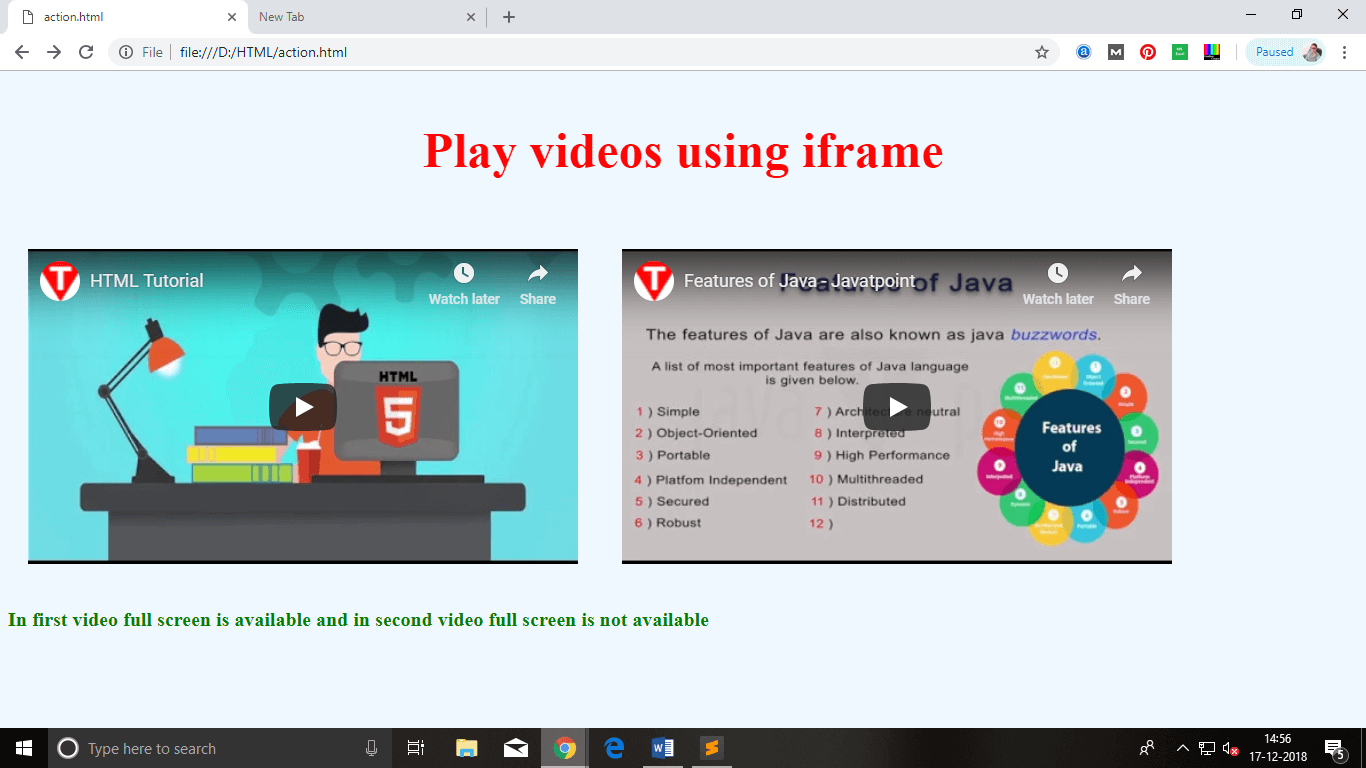
<iframe width="550" height="315" src="https://www.youtube.com/embed/JHq3pL4cdy4"; frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen style="padding:20px;"></iframe> <iframe width="550" height="315" src="https://www.youtube.com/embed/O5hShUO6wxs"; frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" style="padding:20px;">></iframe>
输出:

| 属性名称 | 属性值 | 描述 |
|---|---|---|
| allowfullscreen | 如果为 true,则可以全屏打开该框架。 | |
| height | Pixels | 它定义了嵌入 iframe 的高度,默认高度为 150 px。 |
| name | text | 它为 iframe 提供了名称。如果要在一个框架中创建链接,name 属性很重要。 |
| frameborder | 1 or 0 | 它定义了 iframe 是否应该有边框。(HTML5 不支持)。 |
| Width | Pixels | 它定义了嵌入框架的宽度,默认宽度为 300 px。 |
| src | URL | src 属性用于指定要加载到 iframe 中的内容的路径名或文件名。 |
| sandbox | ||
| 此属性用于对框架的内容应用额外的限制 | ||
| allow-forms | 如果未使用此关键字,则它允许提交表单,则表单提交将被阻止。 | |
| allow-popups | 它将启用弹出窗口,如果不应用则不会打开弹出窗口。 | |
| allow-scripts | 它将使脚本能够运行。 | |
| allow-same-origin | 如果使用此关键字,则嵌入的资源将被视为从同一来源下载。 | |
| srcdoc | srcdoc 属性用于显示内联 iframe 中的 HTML 内容。它覆盖 src 属性(如果浏览器支持)。 | |
| scrolling | ||
| 它表示浏览器是否应该为 iframe 提供滚动条。(HTML5 不支持) | ||
| auto | 滚动条仅显示 iframe 的内容是否大于其尺寸。 | |
| yes | 始终显示 iframe 的滚动条。 | |
| no | 从不显示 iframe 的滚动条。 |