一个HTML表格是一个文档的一部分,其包含例如文本域,密码域,复选框,单选按钮控制,提交按钮,菜单等。
HTML 表单便于用户输入要发送到服务器进行处理的数据,例如姓名、电子邮件地址、密码、电话号码等。
如果您想从站点访问者那里收集一些数据,则需要 HTML 表单。
例如:如果用户想在互联网上购买一些物品,他/她必须填写诸如送货地址和信用卡/借记卡详细信息等表格,以便将物品发送到给定的地址。
<form action="server url" method="get|post"> //input controls e.g. textfield, textarea, radiobutton, button </form>
让我们看看 HTML 5 表单标签的列表。
| 标签 | 描述 |
|---|---|
| <form> | 它定义了一个 HTML 表单来输入使用方的输入。 |
| <input> | 它定义了一个输入控件。 |
| <textarea> | 它定义了一个多行输入控件。 |
| <label> | 它定义了一个输入元素的标签。 |
| <fieldset> | 它将相关元素分组在一个表单中。 |
| <legend> | 它定义了 <fieldset> 元素的标题。 |
| <select> | 它定义了一个下拉列表。 |
| <optgroup> | 它在下拉列表中定义了一组相关选项。 |
| <option> | 它在下拉列表中定义了一个选项。 |
| <button> | 它定义了一个可点击的按钮。 |
让我们看看 HTML 5 表单标签的列表。
| 标签 | 描述 |
|---|---|
| <datalist> | 它指定用于输入控制的预定义选项列表。 |
| <keygen> | 它为表单定义了一个密钥对生成器字段。 |
| <output> | 它定义了计算的结果。 |
HTML <form> 元素提供了一个文档部分来接受用户的输入。它提供了各种交互式控件,用于向 Web 服务器提交信息,例如文本字段、文本区域、密码字段等。
<form> //Form elements </form>
HTML <input> 元素是基本的表单元素。它用于创建表单字段,从用户那里获取输入。我们可以应用不同的输入字段来收集来自用户的不同信息。以下是显示简单文本输入的示例。
<body> <form> Enter your name <br> <input type="text" name="username"> </form> </body>
输出:

input 标签的 type="text" 属性创建文本字段控件,也称为单行文本字段控件。name 属性是可选的,但对于 JSP、ASP、PHP 等服务器端组件是必需的。
<form> First Name: <input type="text" name="firstname"/> <br/> Last Name: <input type="text" name="lastname"/> <br/> </form>
输出:

HTML 中的 <textarea> 标签用于在表单中插入多行文本。<textarea> 的大小可以使用“rows”或“cols”属性或通过 CSS 指定。
<!DOCTYPE html> <html> <head> <title>Form in HTML</title> </head> <body> <form> Enter your address:<br> <textarea rows="2" cols="20"></textarea> </form> </body> </html>
输出:

最好在形式上有标签。因为它使代码解析器/浏览器/用户友好。
如果单击 label 标签,它将聚焦在文本控件上。为此,标签标签中的 for 属性必须与输入标签的 id 属性相同。
<form> <label for="firstname">First Name: </label> <br/> <input type="text" id="firstname" name="firstname"/> <br/> <label for="lastname">Last Name: </label> <input type="text" id="lastname" name="lastname"/> <br/> </form>
输出:

密码对密码字段控件中的用户不可见。
<form> <label for="password">Password: </label> <input type="password" id="password" name="password"/> <br/> </form>
输出:

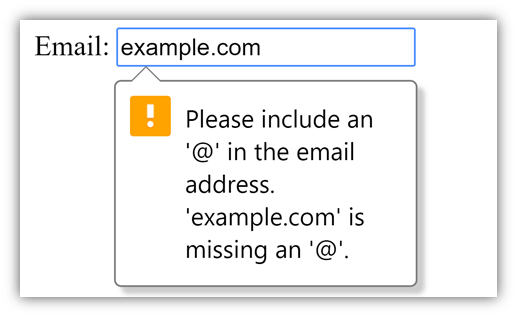
HTML 5 中新的电子邮件字段。它验证文本以获取正确的电子邮件地址。您必须使用 @ 和 。在这个领域里。
<form> <label for="email">Email: </label> <input type="email" id="email" name="email"/> <br/> </form>
它将在浏览器中显示如下:


单选按钮用于从多个选项中选择一个选项。它用于选择性别,测验问题等。
如果对所有单选按钮使用同一个名称,则一次只能选择一个单选按钮。
使用多个选项的单选按钮,您一次只能选择一个选项。
<form> <label for="gender">Gender: </label> <input type="radio" id="gender" name="gender" value="male"/>Male <input type="radio" id="gender" name="gender" value="female"/>Female <br/> </form>

复选框控件用于检查给定复选框中的多个选项。
<form> Hobby:<br> <input type="checkbox" id="cricket" name="cricket" value="cricket"/> <label for="cricket">Cricket</label> <br> <input type="checkbox" id="football" name="football" value="football"/> <label for="football">Football</label> <br> <input type="checkbox" id="hockey" name="hockey" value="hockey"/> <label for="hockey">Hockey</label> </form>
输出:

HTML <input type="submit">用于在网页上添加提交按钮。当用户单击提交按钮时,表单将提交到服务器。
<input type="submit" value="submit">
type = submit ,指定它是一个提交按钮
value 属性可以是我们在网页按钮上写的任何东西。
此处可以省略 name 属性。
<form> <label for="name">Enter name</label><br> <input type="text" id="name" name="name"><br> <label for="pass">Enter Password</label><br> <input type="Password" id="pass" name="pass"><br> <input type="submit" value="submit"> </form>
输出:

HTML 中的 <fieldset> 元素用于对表单的相关信息进行分组。此元素与为分组元素提供标题的 <legend> 元素一起使用。
<form> <fieldset> <legend>User Information:</legend> <label for="name">Enter name</label><br> <input type="text" id="name" name="name"><br> <label for="pass">Enter Password</label><br> <input type="Password" id="pass" name="pass"><br> <input type="submit" value="submit"> </fieldset> </form>
输出:

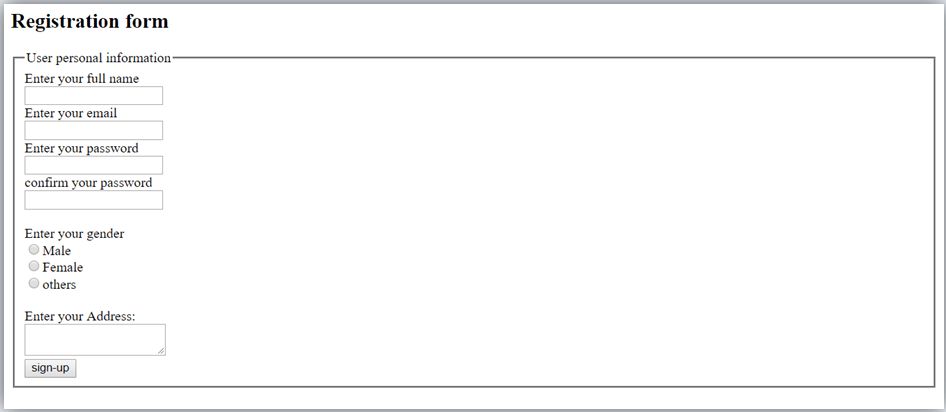
下面是一个简单的注册形式的例子。
<!DOCTYPE html> <html> <head> <title>Form in HTML</title> </head> <body> <h2>Registration form</h2> <form> <fieldset> <legend>User personal information</legend> <label>Enter your full name</label><br> <input type="text" name="name"><br> <label>Enter your email</label><br> <input type="email" name="email"><br> <label>Enter your password</label><br> <input type="password" name="pass"><br> <label>confirm your password</label><br> <input type="password" name="pass"><br> <br><label>Enter your gender</label><br> <input type="radio" id="gender" name="gender" value="male"/>Male <br> <input type="radio" id="gender" name="gender" value="female"/>Female <br/> <input type="radio" id="gender" name="gender" value="others"/>others <br/> <br>Enter your Address:<br> <textarea></textarea><br> <input type="submit" value="sign-up"> </fieldset> </form> </body> </html>
输出:

让我们看一个创建 HTML 表单的简单示例。
<form action="#"> <table> <tr> <td class="tdLabel"><label for="register_name" class="label">Enter name:</label></td> <td><input type="text" name="name" value="" id="register_name" style="width:160px"/></td> </tr> <tr> <td class="tdLabel"><label for="register_password" class="label">Enter password:</label></td> <td><input type="password" name="password" id="register_password" style="width:160px"/></td> </tr> <tr> <td class="tdLabel"><label for="register_email" class="label">Enter Email:</label></td> <td ><input type="email" name="email" value="" id="register_email" style="width:160px"/></td> </tr> <tr> <td class="tdLabel"><label for="register_gender" class="label">Enter Gender:</label></td> <td> <input type="radio" name="gender" id="register_gendermale" value="male"/> <label for="register_gendermale">male</label> <input type="radio" name="gender" id="register_genderfemale" value="female"/> <label for="register_genderfemale">female</label> </td> </tr> <tr> <td class="tdLabel"><label for="register_country" class="label">Select Country:</label></td> <td><select name="country" id="register_country" style="width:160px"> <option value="india">india</option> <option value="pakistan">pakistan</option> <option value="africa">africa</option> <option value="china">china</option> <option value="other">other</option> </select> </td> </tr> <tr> <td colspan="2"><div align="right"><input type="submit" id="register_0" value="register"/> </div></td> </tr> </table> </form>
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <form> | Yes | Yes | Yes | Yes | Yes |