HTML table 标签用于以表格形式(行*列)显示数据。一行中可以有很多列。
在 <tr> 、 <td> 和 <th> 元素的帮助下,我们可以使用 <table> 元素创建一个表格来以表格形式显示数据。
在每个表中,表行由<tr> 标签定义,表头由<th> 定义,表数据由<td> 标签定义。
HTML 表格用于管理页面布局,例如页眉部分、导航栏、正文内容、页脚部分等。但建议使用表格上的 div 标签来管理页面布局。
| 标签 | 描述 |
|---|---|
| <table> | 它定义了一个表。 |
| <tr> | 它定义了表中的一行。 |
| <th> | 它定义了表格中的标题单元格。 |
| <td> | 它定义了表格中的一个单元格。 |
| <caption> | 它定义了表格标题。 |
| <colgroup> | 它指定表格中的一组一个或多个列以进行格式化。 |
| <col> | 它与 <colgroup> 元素一起使用以指定每列的列属性。 |
| <tbody> | 它用于对表格中的正文内容进行分组。 |
| <thead> | 它用于对表中的标题内容进行分组。 |
| <tfooter> | 它用于对表格中的页脚内容进行分组。 |
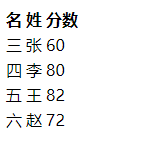
让我们看看 HTML 表格标签的例子。它的输出如上所示。
<table> <tr><th>名</th><th>姓</th><th>分数</th></tr> <tr><td>三</td><td>张</td><td>60</td></tr> <tr><td>四</td><td>李</td><td>80</td></tr> <tr><td>五</td><td>王</td><td>82</td></tr> <tr><td>六</td><td>赵</td><td>72</td></tr> </table>
输出:

在上面的 html 表中,有 5 行 3 列 = 5 * 3 = 15 个值。
有两种方法可以为 HTML 表格指定边框。
通过 HTML 中表格的边框属性
通过 CSS 中的边框属性
你可以在 HTML 中使用 table 标签的 border 属性来指定边框。但是现在不推荐。
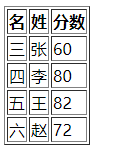
<table border="1"> <tr><th>名</th><th>姓</th><th>分数</th></tr> <tr><td>三</td><td>张</td><td>60</td></tr> <tr><td>四</td><td>李</td><td>80</td></tr> <tr><td>五</td><td>王</td><td>82</td></tr> <tr><td>六</td><td>赵</td><td>72</td></tr> </table>
输出:

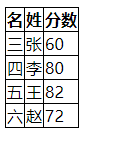
现在推荐使用 CSS 的 border 属性来指定表格中的边框。
您可以通过 border-collapse 属性折叠一个边框中的所有边框。它会将边框折叠成一个。
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>输出:

您可以通过两种方式为表头和表数据指定填充:
通过 HTML 中表格的 cellpadding 属性
通过 CSS 中的 padding 属性
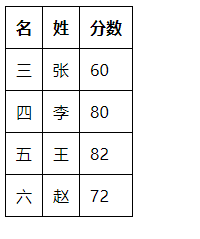
HTML table 标签的 cellpadding 属性现在已过时。推荐使用CSS。那么让我们看看CSS的代码。
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>输出:

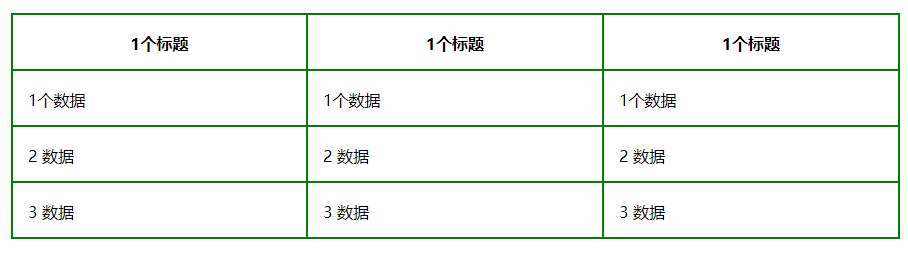
我们可以使用CSS width属性指定 HTML 表格宽度。它可以以像素或百分比指定。
我们可以根据我们的要求调整我们的表格宽度。以下是显示具有宽度的表格的示例。
table{
width: 100%;
}<!DOCTYPE html>
<html>
<head>
<title>table</title>
<style>
table{
border-collapse: collapse;
width: 100%;
}
th,td{
border: 2px solid green;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>1个标题</th>
<th>1个标题</th>
<th>1个标题</th>
</tr>
<tr>
<td>1个数据</td>
<td>1个数据</td>
<td>1 数据</td>
</tr>
<tr>
<td>2 数据</td>
<td>2 数据</td>
<td>2 数据</td>
</tr>
<tr>
<td>3 数据</td>
<td>3 数据</td>
<td>3 数据</td>
</tr>
</table>
</body>
</html>输出:

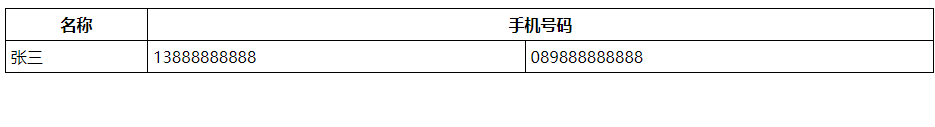
如果你想让一个单元格跨越多列,你可以使用 colspan 属性。
它将一个单元格/行分成多列,列数取决于 colspan 属性的值。
让我们看看跨越两列的示例。
CSS代码:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
</style>HTML代码:
<table style="width:100%"> <tr> <th>名称</th> <th colspan="2">手机号码</th> </tr> <tr> <td>张三</td> <td>13888888888</td> <td>089888888888</td> </tr> </table>
输出:

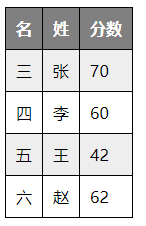
如果你想让一个单元格跨越多行,你可以使用 rowspan 属性。
它将一个单元格分成多行。划分的行数将取决于 rowspan 值。
让我们看看跨越两行的示例。
CSS代码:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>HTML代码:
<table> <tr> <th>名称</th> <th colspan="2">手机号码</th> </tr> <tr> <td>张三</td> <td>13888888888</td> <td>089888888888</td> </tr> </table>
输出:

HTML 标题显示在表格上方。它只能在 table 标记之后使用。
<table> <caption>学生记录</caption> <tr><th>名</th><th>姓</th><th>分数</th></tr> <tr><td>三</td><td>张</td><td>70</td></tr> <tr><td>四</td><td>李</td><td>60</td></tr> <tr><td>五</td><td>王</td><td>42</td></tr> <tr><td>六</td><td>赵</td><td>62</td></tr> </table>
CSS代码:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
table#alter tr:nth-child(even) {
background-color: #eee;
}
table#alter tr:nth-child(odd) {
background-color: #fff;
}
table#alter th {
color: white;
background-color: gray;
}
</style>输出:

| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <table> | Yes | Yes | Yes | Yes | Yes |