脚本是一个小程序,它与 HTML 一起使用以使网页更具吸引力、动态性和交互性,例如鼠标单击时的警报弹出窗口。目前,最流行的脚本语言是用于网站的 JavaScript。
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript Date and Time example</h1>
<button type="button"
onclick="document.getElementById('demo').innerHTML = Date()">
Click me to display Date and Time.</button>
<p id="demo"></p>
</body>
</html>HTML <script> 标记用于指定客户端脚本。它可能是包含脚本语句的内部或外部 JavaScript,因此我们可以将 <script> 标签放在 <body> 或 <head> 部分中。
它主要用于操作图像、表单验证和动态更改内容。JavaScript 使用 document.getElementById() 方法来选择一个 HTML 元素。
<!DOCTYPE html>
<html>
<body>
<h2>Use JavaScript to Change Text</h2>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello JavaTpoint";
</script>
</body>
</html>事件是用户执行的操作,或者浏览器执行的操作(例如鼠标单击或页面加载)是事件的示例,如果我们希望在这些事件上发生某些事情,JavaScript 就会发挥作用。
HTML 提供了与 JavaScript 代码一起使用的事件处理程序属性,可以对事件执行某些操作。
<element event = "JS code">
<!DOCTYPE html>
<html>
<body>
<h2>Click Event Example</h2>
<p>Click on the button and you csn see a pop-up window with a message</p>
<input type="button" value="Click" onclick="alert('Hi,how are you')">
</body>
</html>输出:
Click on the button and you csn see a pop-up window with a message
HTML 可以具有以下事件,例如:
表单事件:重置、提交等。
选择事件:文本字段、文本区域等。
焦点事件:焦点、模糊等。
鼠标事件: select、mouseup、mousemove、mousedown、click、dblclick 等。
以下是 Window 事件属性的列表:
| 事件 事件名称 | 处理程序名称 | 发生时 |
|---|---|---|
| 模糊 | 模糊 | 当表单输入失去焦点时 |
| 点击 | 点击 | 当用户点击表单元素或链接时 |
| 提交时 | 提交 | 当用户向服务器提交表单时。 |
| 负载 | 加载 | 当页面在浏览器中加载时。 |
| 对焦 | 重点 | 当用户关注输入字段时。 |
| 选择 | 选择 | 当用户选择表单输入字段时。 |
让我们看看 JavaScript 可以做什么:
1) JavaScript 可以改变 HTML 内容。
<!DOCTYPE html>
<html>
<body>
<p>JavaScript can change the content of an HTML element:</p>
<button type="button" onclick="myFunction()">Click Me!</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaTpoint!";
}
</script>
</body>
</html>2) JavaScript 可以改变 HTML 样式
<!DOCTYPE html>
<html>
<body>
<p id="demo">JavaScript can change the style of an HTML element.</p>
<script>
function myFunction() {
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "brown";
document.getElementById("demo").style.backgroundColor = "lightgreen";
}
</script>
<button type="button" onclick="myFunction()">Click Me!</button>
</body>
</html>3) JavaScript 可以改变 HTML 属性。
<!DOCTYPE html>
<html>
<body>
<script>
function light(sw) {
var pic;
if (sw == 0) {
pic = "pic_lightoff.png"
} else {
pic = "pic_lighton.png"
}
document.getElementById('myImage').src = pic;
}
</script>
<img id="myImage" src="pic_lightoff.png" width="100" height="180">
<p>
<button type="button" onclick="light(1)">Light On</button>
<button type="button" onclick="light(0)">Light Off</button>
</p>
</body>
</html>假设你有不同的 HTML 文件,它们应该有相同的脚本,那么我们可以将我们的 JavaScript 代码放在单独的文件中,并且可以在 HTML 文件中调用。使用 .js 扩展名保存 JavaScript 外部文件。
<script type="text/javascript" src="URL "></script>
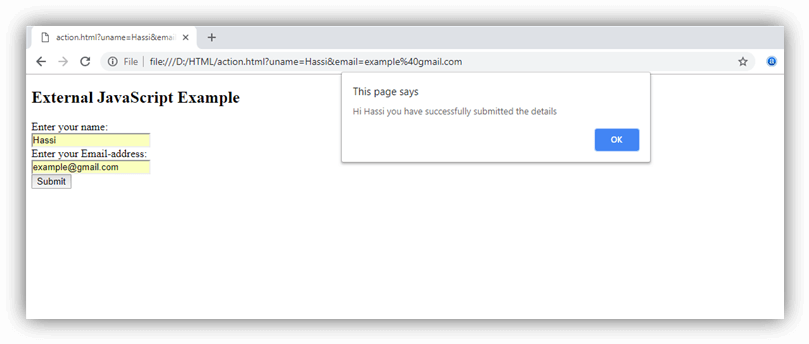
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="external.js"></script> </head> <body> <h2>External JavaScript Example</h2> <form onsubmit="fun()"> <label>Enter your name:</label><br> <input type="text" name="uname" id="frm1"><br> <label>Enter your Email-address:</label><br> <input type="email" name="email"><br> <input type="submit"> </form> </body> </html>
JavaScript 代码:
function fun() {
var x = document.getElementById("frm1").value;
alert("Hi"+" "+x+ "you have successfully submitted the details");
}输出:

HTML <noscript> 标签用于在浏览器中编写禁用的脚本。<noscript></noscript> 标签内的文字不会显示在浏览器上。
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
<noscript>This text is not visible in the browser.</noscript>
</body>
</html>