- 您好!欢迎来到鲲鹏知舟
HTML <tr> 表格行标签
HTML <tr> 标签用于定义表格中的行。<tr> 标签可以包含一个或多个 <th> 头单元格和 <td> 数据单元格来定义单行 HTML 表格。
<tr> 标签必须是 <table> 元素的直接子元素,也可以是 <thead>、<tbody> 和 <tfoot> 元素的嵌套子元素。
句法
<tr> ....... </tr>
以下是关于 HTML <tr> 标签的一些规范
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标记 |
| 用法 | 表格内容 |
例子
<!DOCTYPE html>
<html>
<head>
<title>HTML tr tag</title>
<style>
table{
border-collapse: collapse;
margin-left: 350px;
}
th,td{
padding: 25px;}
th{
background-color: #005cb9;}
td{
background-color:#98f5ff;}
</style>
</head>
<body>
<h2>Example of tr tag</h2>
<table border="1">
<caption><b>Top Three performers of Winter Olympic Medals</b></caption>
<tr>
<th>Rank</th>
<th>Country</th>
<th>Total medals</th>
</tr>
<tr>
<td>1</td>
<td>Norway</td>
<td>329</td>
</tr>
<tr>
<td>2</td>
<td>United State</td>
<td>282</td>
</tr>
<tr>
<td>3</td>
<td>Germany</td>
<td>228</td>
</tr>
</table>
</body>
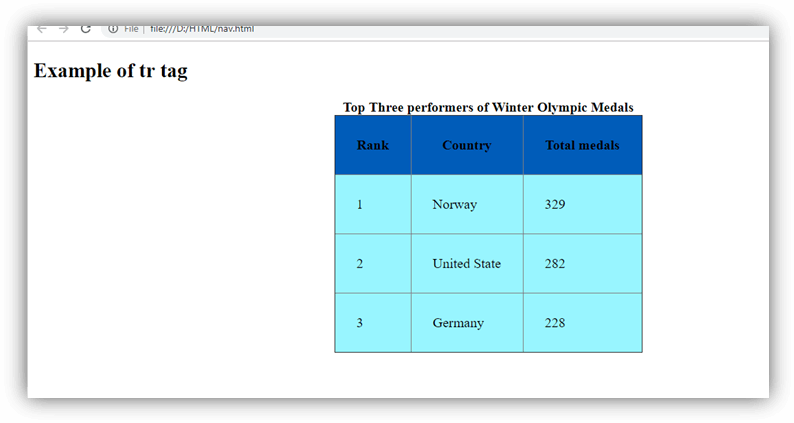
</html>输出:

属性:
特定于标签的属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| align | right left center justify char | 它确定表格行中内容的对齐方式。(HTML5 不支持) |
| bgcolor | rgb(x,x,x) #xxxxx color_name | 它定义了表格行的背景颜色。(HTML5 不支持) |
| char | character | 它指定内容与字符的对齐方式。(HTML5 不支持) |
| charoff | number | 它指定表格行内容将从字符对齐的字符数,由 char 属性指定。(HTML5 不支持) |
| valign | Top Middle Bottom baseline | 它指定表格行内容的垂直对齐方式。(HTML5 不支持) |
全局属性:
<tr> 标签支持 HTML 中的全局属性。
事件属性:
<tr> 标签支持 HTML 中的 Event 属性。
支持浏览器
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <tr> | Yes | Yes | Yes | Yes | Yes |
-
使用社交账号登录,本站支持
全部评论(0)
