- 您好!欢迎来到鲲鹏知舟
HTML <td> 表格单行标签
HTML <td> 标签用于指定包含表格数据的 HTML 表格的单元格。<td> 标签必须是 <tr>(表格行)标签的子元素。每个表行可以包含多个 <td> 数据元素。
<tr> 标记的分组 <td> 元素呈现为表格中的单行。默认情况下, <td> 元素的内容在表格中是规则的且左对齐的。
句法
<td> ....... </td>
| 展示 | 排队 |
| 开始标签/结束标签 | 开始和结束标记 |
| 用法 | 表格内容 |
例子
<!DOCTYPE html>
<html>
<head>
<title>HTML td tag</title>
<style>
th{
background-color: #6495ed;
}
th,td{
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h2>Example of td Tag</h2>
<table style=" border-collapse: collapse; background-color:#dcdcdc;">
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Books</td>
<td>5</td>
<td>589</td>
</tr>
<tr>
<td>T-shirt</td>
<td>5</td>
<td>3500</td>
</tr>
<tr>
<td>Jeans</td>
<td>2</td>
<td>5000</td>
</tr>
</table>
</body>
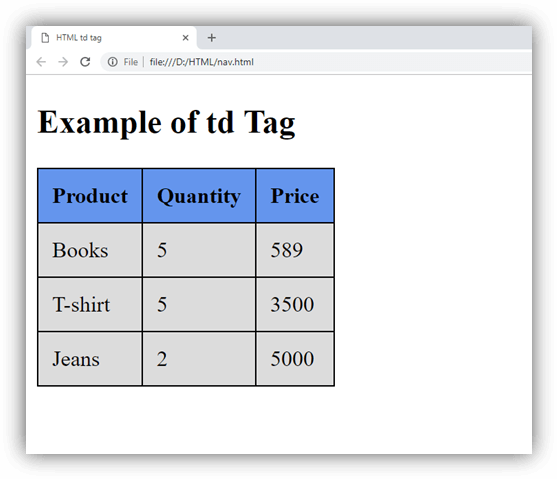
</html>输出:

属性:
特定于标签的属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| abbr | text | 它定义了单元格内容的缩写版本。(HTML5 不支持) |
| align | left right center justify char | 它指定单元格内容的对齐方式。(HTML5 不支持) |
| axis | category_name | 它对细胞进行分类。. (HTML5 不支持) |
| bgcolor | rgb(x,x,x) #xxxxxx Color_name | 它设置单元格的背景颜色。(HTML5 不支持) |
| char | character | 它指定单元格内容与字符的对齐方式。(HTML5 不支持) |
| charoff | number | 它确定内容与由 char 属性指定的字符对齐的字符数。(HTML5 不支持) |
| colspan | number | 它决定了一个单元格应该跨越的列数。 |
| headers | header_id | 它确定与单元格相关的一个或多个标题单元格。 |
| height | % pixels | 它确定表格单元格的高度。(HTML5 不支持) |
| nowrap | nowrap | 如果设置,则单元格内的内容不应换行。(HTML5 不支持) |
| rowspan | number | 它决定了一个单元格应该跨越的行数。 |
| scope | col colgroup row rowgroup | 它指定与标题元素相关的单元格。(HTML5 不支持) |
| valign | top middle bottom baseline | 它确定单元格内容的垂直对齐方式。(HTML5 不支持) |
| width | % pixels | 它决定了单元格的宽度。(HTML5 不支持) |
全局属性:
<td> 标签支持 HTML 中的全局属性。
事件属性:
<td> 标签支持 HTML 中的 Event 属性。
支持浏览器
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <td> | Yes | Yes | Yes | Yes | Yes |
-
使用社交账号登录,本站支持
全部评论(0)
