W3.CSS 更小、更快、更容易使用。
1、W3.CSS 是一个现代的、响应式的、移动优先的 CSS 框架。
2、W3.CSS 为所有浏览器提供平等:Chrome、Firefox、Edge、IE、Safari、Opera。
3、W3.CSS 为所有设备提供平等:台式机、笔记本电脑、平板电脑、移动端。
4、W3.CSS 只是标准 CSS(没有 jQuery 或 JavaScript 库)。
开始学习 W3.CSS 现在 »<div class="w3-container w3-teal"> <h1>My Header</h1> </div> <img src="img_car.jpg" alt="Car"> <div class="w3-container"> <p>A car is a wheeled, self-powered motor vehicle used for transportation.</p> </div> <div class="w3-container w3-teal"> <p>My Footer</p> </div>
W3.CSS 可以免费使用。不需要许可证。
要在您的网站中使用 W3.CSS,只需在您的网页中添加一个指向“w3.css”的链接:
<link rel="stylesheet" href="https://www.rocschool.com/public/static/w3css/4/w3.css";>
或者从rocschool_downloads下载 w3.css并添加到 w3.css 的链接:
<link rel="stylesheet" href="w3.css">
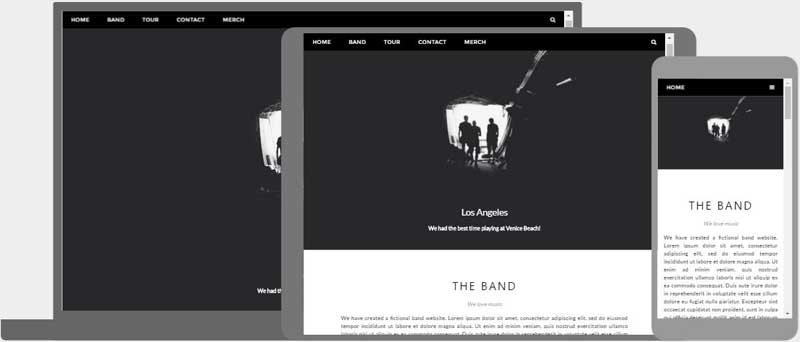
如何创建在所有设备(台式机、笔记本电脑、平板电脑和手机)上都看起来不错的网页。

我们创建了一些响应式 W3CSS 模板供您使用。
您可以自由修改、保存、共享、使用它们或对它们进行任何您想做的事情: