此 CSS 属性用于设置表格单元格的边框,并指定表格单元格是共享单独边框还是公共边框。
该属性有两个主要值,分别是独立和折叠。当它设置为值separator 时,可以使用border-spacing属性定义单元格之间的距离。当border-collapse被设置为collapse 时,border-style属性的inset值表现为groove,而outset值表现为ridge。
border-collapse: separate | collapse | initial | inherit;
此 CSS 属性的值定义如下。
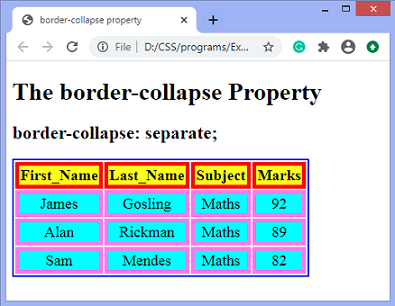
分隔:它是分隔表格单元格边框的默认值。使用此值,每个单元格将显示自己的边框。
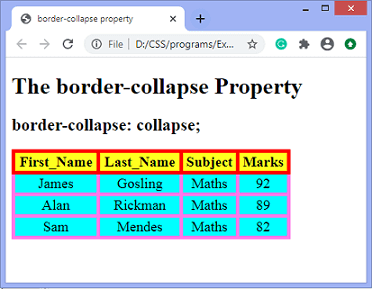
折叠:此值用于将边框折叠为单个边框。使用它,两个相邻的表格单元格将共享一个边框。应用此值时,边框间距属性不受影响。
初始:将属性设置为其默认值。
继承:它从其父元素继承属性。
现在,让我们通过一些例子来理解这个CSS属性。在第一个示例中,我们使用了border-collapse属性的单独值。在第二个示例中,我们使用了border-collapse属性的折叠值。
有了这个值,我们就可以使用border-spacing属性来设置相邻表格单元格之间的距离。
<!DOCTYPE html>
<html>
<head>
<title> border-collapse property </title>
<style>
table{
border: 2px solid blue;
text-align: center;
font-size: 20px;
width: 80%;
height: 50%;
}
th{
border: 5px solid red;
background-color: yellow;
}
td{
border: 5px solid violet;
background-color: cyan;
}
#t1 {
border-collapse: separate;
}
</style>
</head>
<body>
<h1> The border-collapse Property </h1>
<h2> border-collapse: separate; </h2>
<table id = "t1">
<tr>
<th> First_Name </th>
<th> Last_Name </th>
<th> Subject </th>
<th> Marks </th>
</tr>
<tr>
<td> James </td>
<td> Gosling </td>
<td> Maths </td>
<td> 92 </td>
</tr>
<tr>
<td> Alan </td>
<td> Rickman </td>
<td> Maths </td>
<td> 89 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mendes </td>
<td> Maths </td>
<td> 82 </td>
</tr>
</table>
</body>
</html>
输出

该值不能使用border-spacing和border-radius属性。
<!DOCTYPE html>
<html>
<head>
<title> border-collapse property </title>
<style>
table{
border: 2px solid blue;
text-align: center;
font-size: 20px;
width: 80%;
height: 50%;
}
th{
border: 5px solid red;
background-color: yellow;
}
td{
border: 5px solid violet;
background-color: cyan;
}
#t1{
border-collapse: collapse;
}
</style>
</head>
<body>
<h1> The border-collapse Property </h1>
<h2> border-collapse: collapse; </h2>
<table id = "t1">
<tr>
<th> First_Name </th>
<th> Last_Name </th>
<th> Subject </th>
<th> Marks </th>
</tr>
<tr>
<td> James </td>
<td> Gosling </td>
<td> Maths </td>
<td> 92 </td>
</tr>
<tr>
<td> Alan </td>
<td> Rickman </td>
<td> Maths </td>
<td> 89 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mendes </td>
<td> Maths </td>
<td> 82 </td>
</tr>
</table>
</body>
</html>
输出: