- 您好!欢迎来到鲲鹏知舟
W3.CSS Intro 介绍
W3.CSS 颜色
在W3色 类是由在营销中使用的现代色彩,路牌,以及便签启发:

W3.CSS 容器
在W3容器类是最重要的W3.CSS类。它提供了平等,如:
常见边距
常见的填充
常见的垂直对齐方式
常见的水平对齐方式
常用字体
常用颜色
w3-container 类通常与 HTML 容器元素一起使用,例如:
<div>、<header>、<footer>、<article>、<section>、<blockquote>、<form> 等。
这是一个标题
这篇文章是浅灰色的,文字是棕色的。这篇文章是浅灰色的,文字是棕色的。这篇文章是浅灰色的,文字是棕色的。这篇文章是浅灰色的,文字是棕色的。这篇文章是浅灰色的,文字是棕色的。
这是一个页脚。
W3.CSS 面板、注释和引用
在W3面板 类可以显示各种票据及报价:
伦敦是英国人口最多的城市,大都市区人口超过 900 万。
伦敦是英国人口最多的城市,大都市区人口超过 900 万。
W3.CSS 警报
在W3面板 类也可用于各种警报:
危险!
红色通常表示危险或消极的情况。
警告!
黄色通常表示可能需要注意的警告。
成功!
绿色通常表示成功或积极的事情。
信息!
蓝色通常表示中性的信息变化或行动。
例子 (Example)
<div class="w3-panel w3-yellow"> <h3>Warning!</h3> <p>Yellow often indicates a warning that might need attention.</p> </div>
W3.CSS 卡片
在W3卡 类适用于图像和注意事项:
一辆车
汽车是用于运输的轮式、自供电机动车辆。该术语的大多数定义都指定汽车主要设计为在道路上行驶,可容纳 1 到 8 人,并且通常有四个轮子。
(维基百科)
惊人的

法国阿尔卑斯山
例子 (Example)
<div class="w3-card-4"> <img src="img_snowtops.jpg" alt="Alps"> <div class="w3-container w3-center"> <p>French Alps</p> </div> </div>
W3.CSS 表格
在W3表 类可处理各种表:
| 名 | 姓 | 积分 |
|---|---|---|
| 吉尔 | 史密斯 | 50 |
| 前夕 | 杰克逊 | 94 |
| 亚当 | 约翰逊 | 67 |
| 安雅 | 钻孔 | 100 |
W3.CSS 列表
例子 (Example)
<ul class="w3-ul w3-border"> <li><h2>Names</h2></li> <li>Jill</li> <li>Eve</li> <li>Adam</li> </ul>
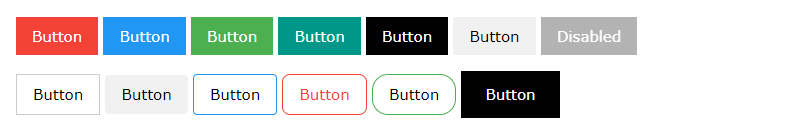
W3.CSS 按钮
的W3-按钮和W3-BTN 类提供所有尺寸和类型的按钮。

宽按钮:

圆形或方形按钮:

W3.CSS 标签、标签、徽章和标志
在W3标签和 W3-徽章 类是能够显示各种吊牌,标签,徽章和标志:

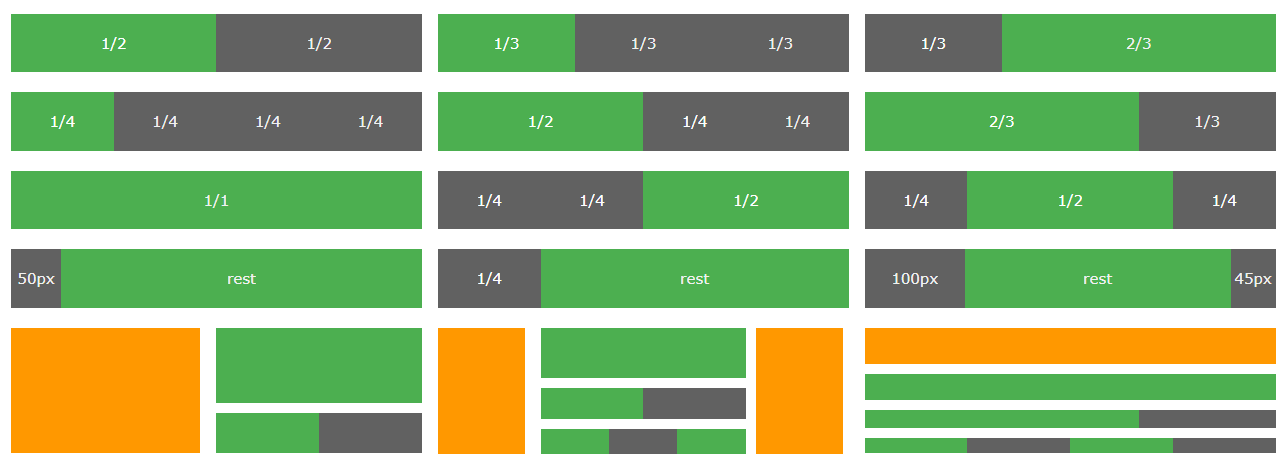
W3.CSS 响应式
该响应网格 类提供了所有设备类型的响应:PC,笔记本电脑,平板电脑和移动。
W3.CSS 还支持 具有小型、中型和大型类的 12 列移动优先流体网格。
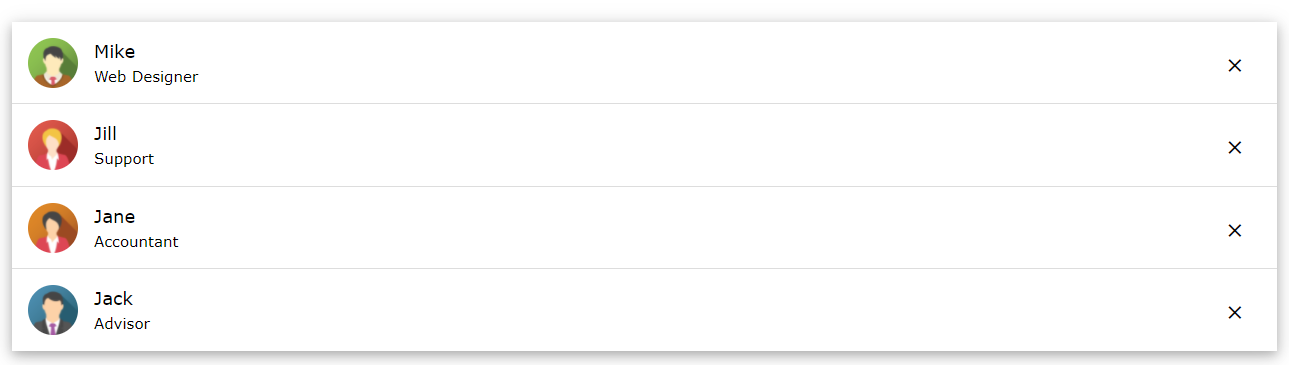
W3.CSS 显示
在W3显示类,可以显示特定位置的HTML元素:
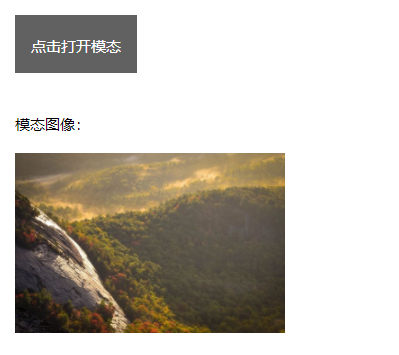
W3.CSS 模态
在W3模态 类提供了纯HTML模态对话框:
W3.CSS 进度条
在W3.CSS 进度条中阅读更多内容

W3.CSS 下拉菜单
在W3-下拉列表 类提供的下拉列表:

W3.CSS 手风琴
在W3.CSS 手风琴阅读更多

W3.CSS 标签
选项卡非常适合单页 Web 应用程序或能够显示不同主题的网页。

选项卡式图片库(单击其中一张图片):

W3.CSS 导航
在W3酒吧类可以用来创建一个导航栏:

带输入的导航栏:

带下拉菜单的导航栏:

定制的酒吧:

在W3-栏类创建一个侧边导航:

W3.CSS 分页
W3.CSS 为页面分页提供了简单的方法。

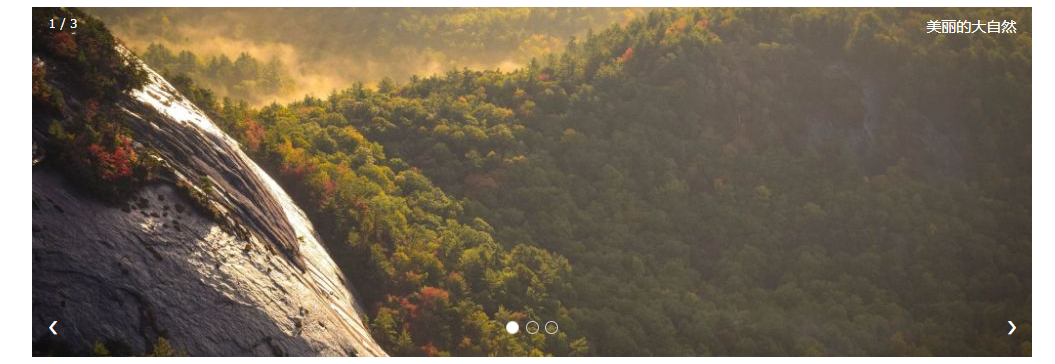
幻灯片
W3.CSS为循环浏览图像或其他内容提供幻灯片:

灯箱

W3.CSS 动画
的W3-有生 类提供了一种简单的方法来滑动和在元件褪色:

W3.CSS 图像
在 W3CSS 中样式化图像很容易:

W3.CSS 效果
为任何元素添加特殊效果:

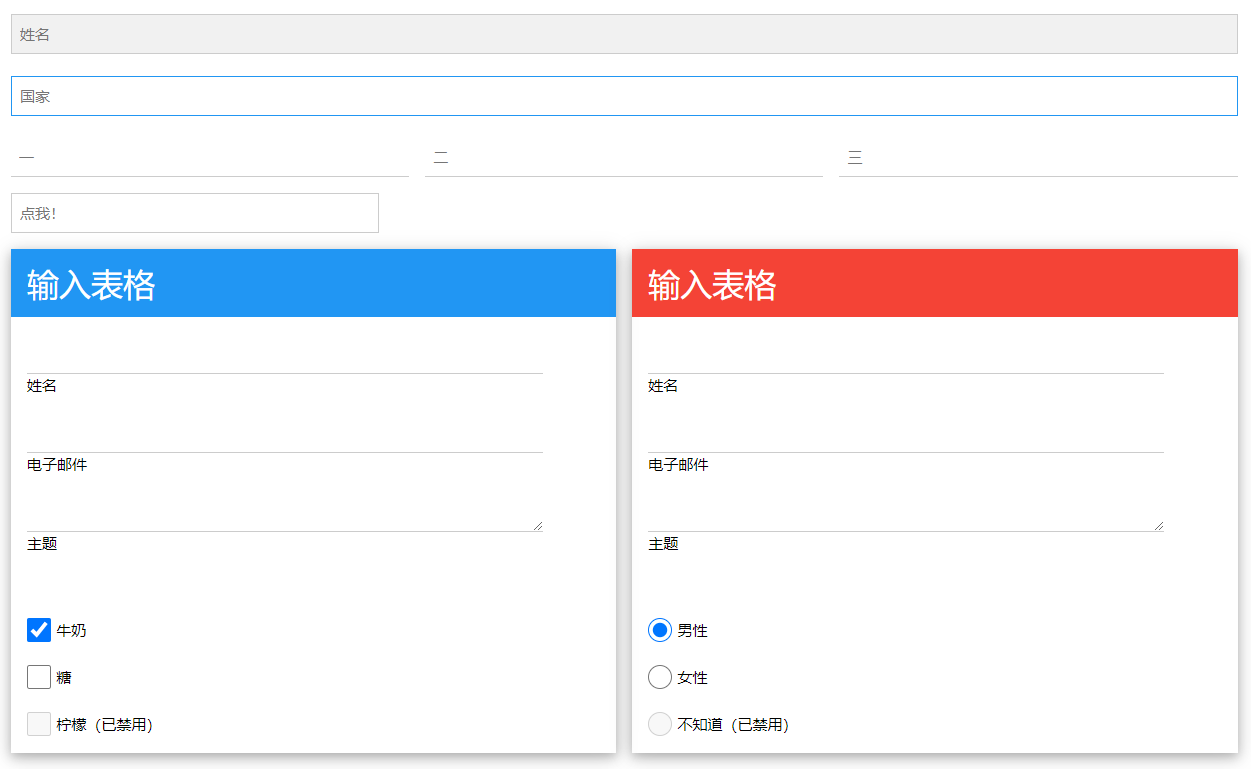
W3.CSS 输入表单
在W3输入 类的输入形式:

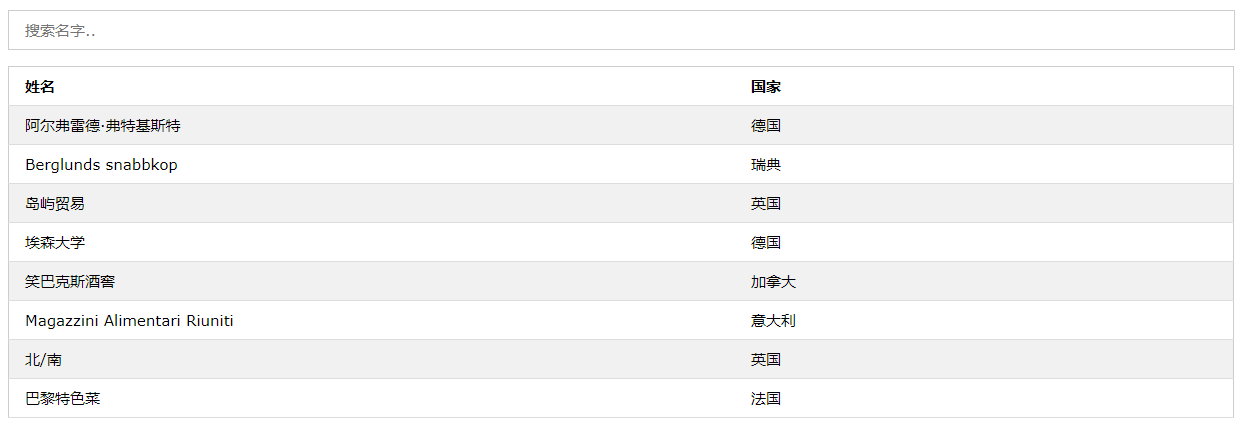
W3.CSS 过滤器
使用W3.CSS 过滤器在列表、表格、下拉列表等中搜索特定元素:

W3.CSS 字体
使用 W3.CSS 可以非常容易地向网页添加字体:
W3.CSS 工具提示
在W3-提示 类可以显示各种提示的:
将鼠标悬停在此文本上!
将鼠标悬停在此文本上!
颜色主题
颜色主题可以轻松添加到任何 Web 应用程序:

颜色主题非常适合移动应用程序。
-
使用社交账号登录,本站支持