- 您好!欢迎来到鲲鹏知舟
CSS border-spacing边框间距属性
此 CSS 属性用于设置表格中相邻单元格边框之间的距离。它仅在border-collapse属性设置为separate 时适用。如果border-collapse设置为collapse,则边框之间不会有任何空间。
它可以定义为一个或两个值,用于确定垂直和水平间距。
当仅指定一个值时,它将同时设置水平和垂直间距。
当我们使用双值语法时,第一个值用于设置水平间距(即相邻列之间的间距),第二个值用于设置垂直间距(即相邻行之间的间距)。
句法 (Syntax)
border-spacing: length | initial | inherit;
属性值
此CSS属性的值定义如下。
length:该值以px、cm、pt等为单位设置相邻表格单元格边框之间的距离,不允许使用负值。
初始:将属性设置为其默认值。
继承:它从其父元素继承属性。
让我们通过一些例子来理解这个 CSS 属性。在第一个示例中,我们使用了border-spacing属性的单个值,在第二个示例中,我们使用了border-spacing属性的两个值。
例子
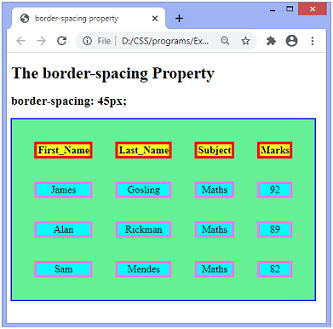
在这里,我们使用了border-spacing属性的单一值。在边界崩溃属性设置为分离,以及价值边框间距设置为45像素。
例子 (Example)
<!DOCTYPE html>
<html>
<head>
<title> border-spacing property </title>
<style>
table{
border: 2px solid blue;
text-align: center;
font-size: 20px;
background-color: lightgreen;
}
th{
border: 5px solid red;
background-color: yellow;
}
td{
border: 5px solid violet;
background-color: cyan;
}
#space{
border-collapse: separate;
border-spacing: 45px;
}
</style>
</head>
<body>
<h1> The border-spacing Property </h1>
<h2> border-spacing: 45px; </h2>
<table id = "space">
<tr>
<th> First_Name </th>
<th> Last_Name </th>
<th> Subject </th>
<th> Marks </th>
</tr>
<tr>
<td> James </td>
<td> Gosling </td>
<td> Maths </td>
<td> 92 </td>
</tr>
<tr>
<td> Alan </td>
<td> Rickman </td>
<td> Maths </td>
<td> 89 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mendes </td>
<td> Maths </td>
<td> 82 </td>
</tr>
</table>
</body>
</html>输出

例子
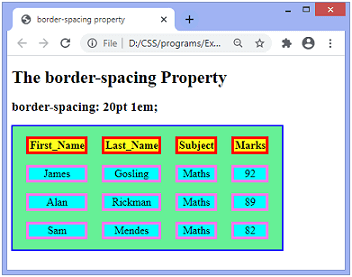
在这里,我们使用了边框间距属性的两个值。在边界崩溃属性设置为分离,以及价值边框间距被设定为20pt 1EM。第一个值,即20pt设置水平间距,值1em设置垂直间距。
例子 (Example)
<!DOCTYPE html>
<html>
<head>
<title> border-spacing property </title>
<style>
table{
border: 2px solid blue;
text-align: center;
font-size: 20px;
background-color: lightgreen;
}
th{
border: 5px solid red;
background-color: yellow;
}
td{
border: 5px solid violet;
background-color: cyan;
}
#space{
border-collapse: separate;
border-spacing: 20pt 1em;
}
</style>
</head>
<body>
<h1> The border-spacing Property </h1>
<h2> border-spacing: 20pt 1em; </h2>
<table id = "space">
<tr>
<th> First_Name </th>
<th> Last_Name </th>
<th> Subject </th>
<th> Marks </th>
</tr>
<tr>
<td> James </td>
<td> Gosling </td>
<td> Maths </td>
<td> 92 </td>
</tr>
<tr>
<td> Alan </td>
<td> Rickman </td>
<td> Maths </td>
<td> 89 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mendes </td>
<td> Maths </td>
<td> 82 </td>
</tr>
</table>
</body>
</html>输出

-
使用社交账号登录,本站支持
全部评论(0)
